◾ Squarespace
👩🏫 Preambule
Squarespace lovers, no worries! Notice can also be integrated into your website! 🙌
Befolgen Sie diesen einfachen und schnellen Schritt-für-Schritt-Prozess, um Ihren ersten Inhaltsblock zu implementieren. Danach, jedes Mal, wenn Sie Ihren Inhalt bearbeiten/aktualisieren möchten, gehen Sie einfach zu Notice, bearbeiten Sie alles, was Sie brauchen, und klicken Sie auf Veröffentlichen. Das ist alles, alles wird bereits automatisch aktualisiert und sofort auf Ihrer Website live sein ⚡️
📕Tutorial
1. Veröffentlichen Sie Ihr Projekt
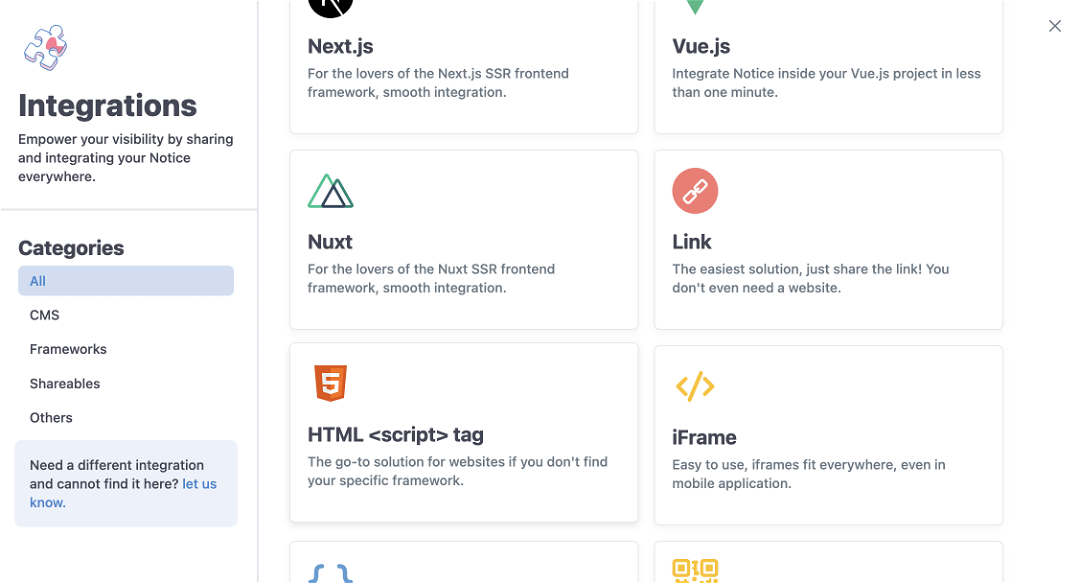
- Klicken Sie auf Integrationen auf app.notice.studio, in der oberen linken Ecke Ihres Bildschirms

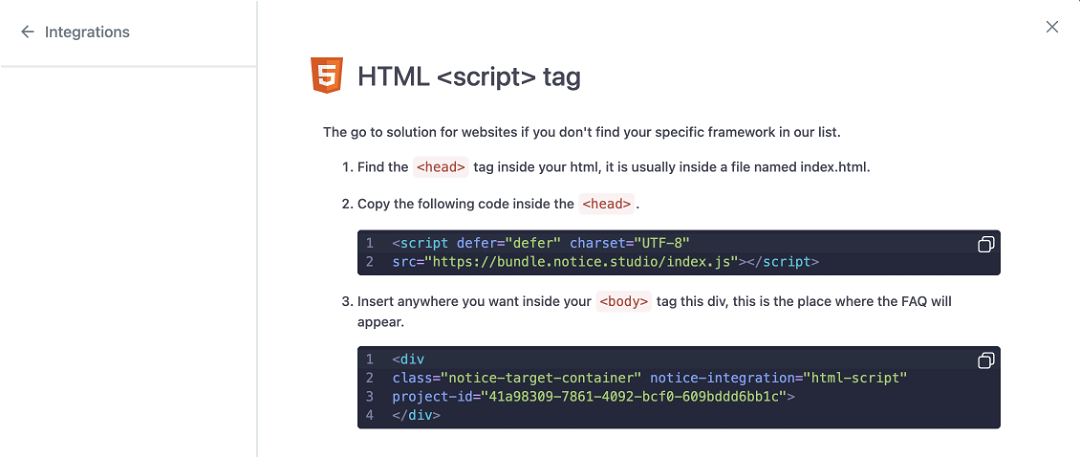
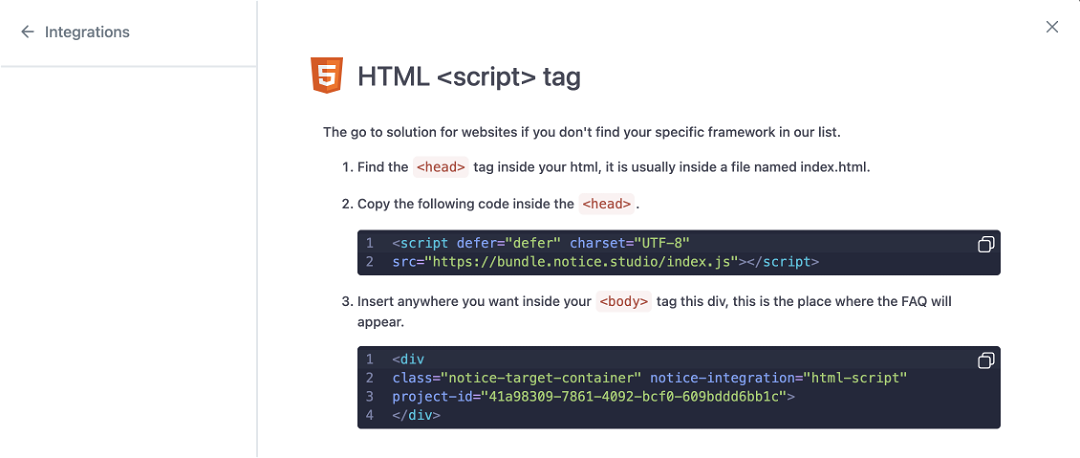
- Wählen Sie HTML und kopieren Sie den ersten angezeigten Code

- Follow the instruction and copy the first code that is displayed

2. Auf der Squarespace-Plattform
- Gehen Sie in den Editor-Modus Ihrer Squarespace-Website
- Wählen Sie die Seite aus, auf der Sie Ihren Notice-Inhalt implementieren möchten, oder erstellen Sie eine neue
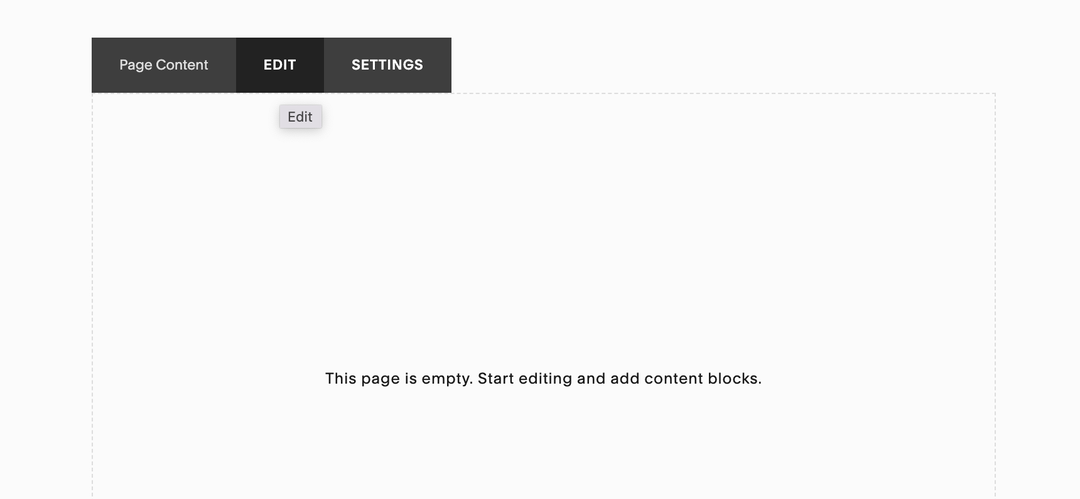
- Klicken Sie im Editor und wählen Sie Bearbeiten, um einen neuen Block einzufügen

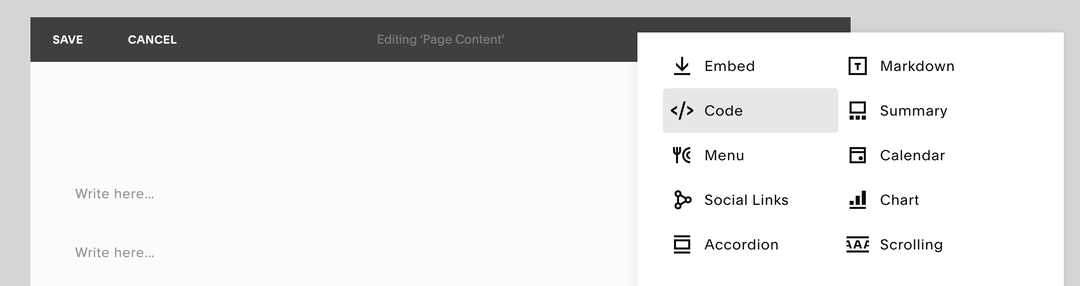
- Ein neues Modal wird angezeigt → Klicken Sie auf das "+"-Symbol und wählen Sie Code

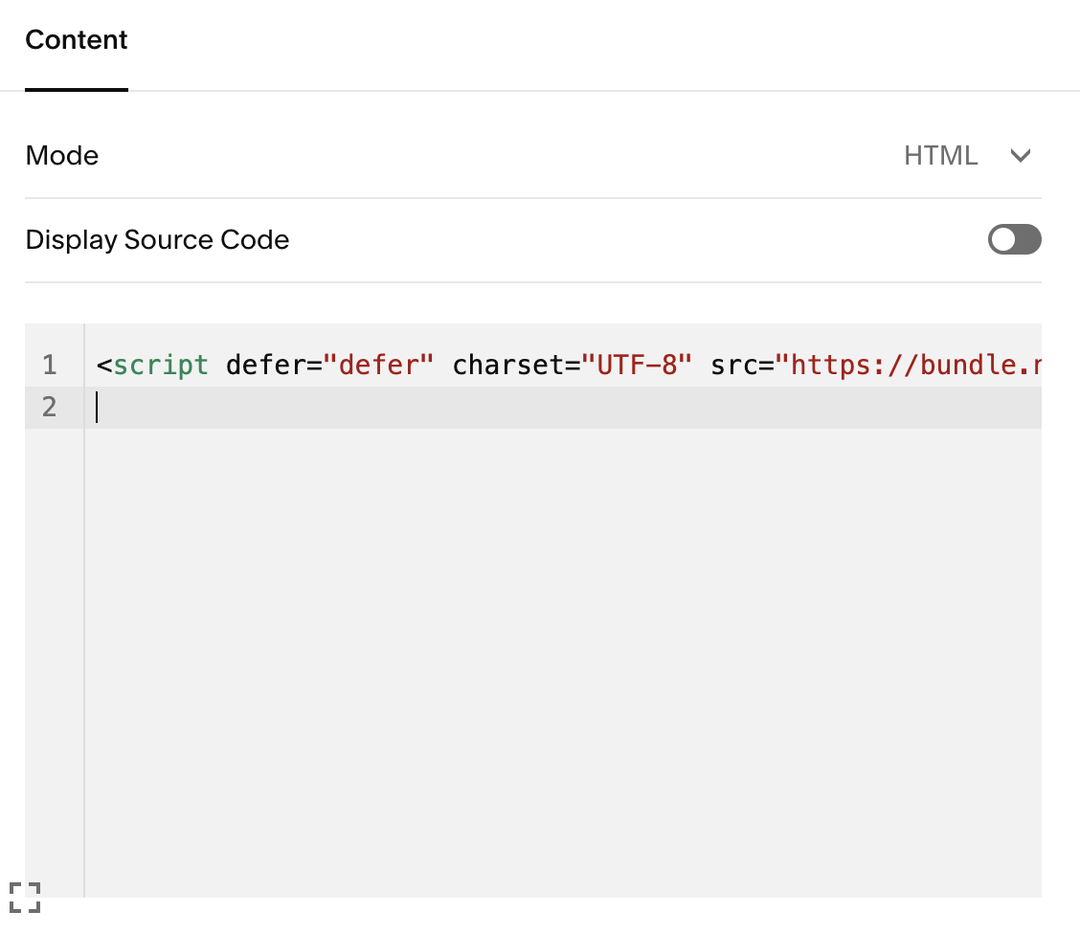
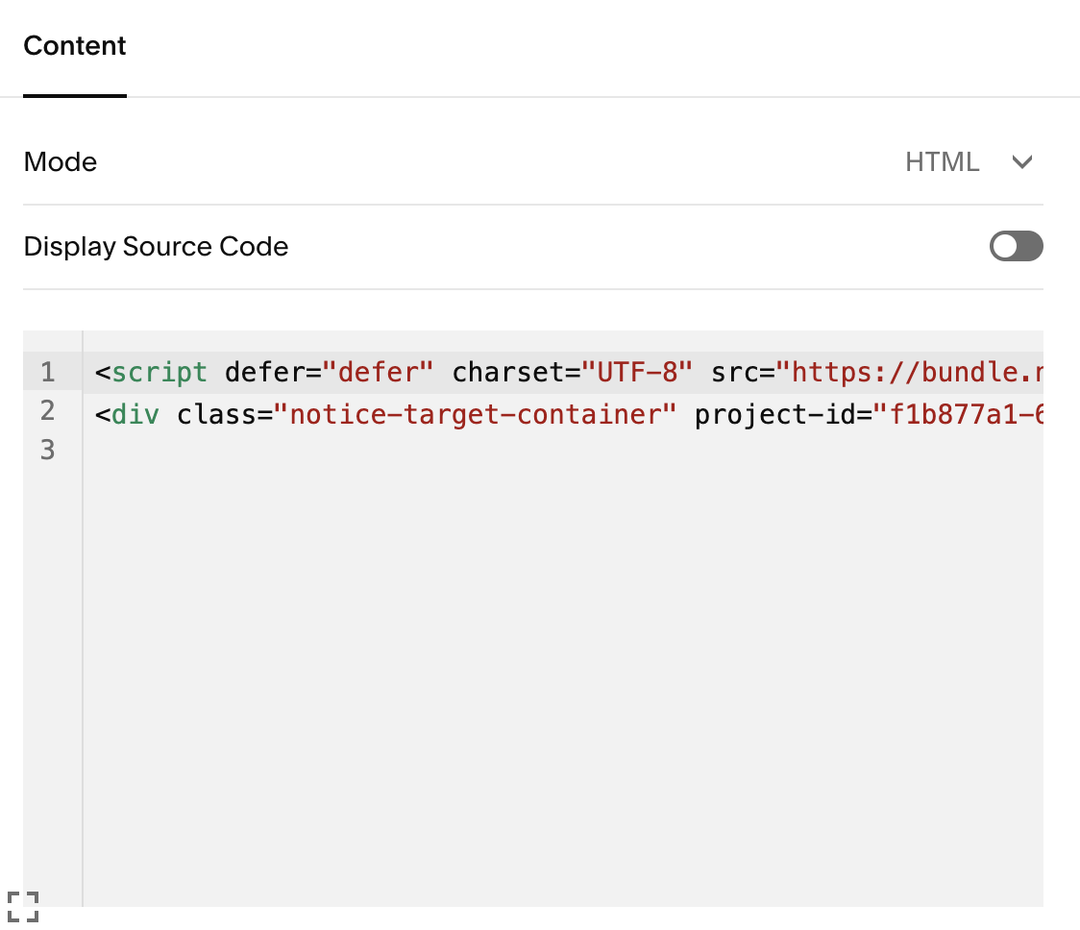
- Stellen Sie sicher, dass HTML im Modus ausgewählt ist. Fügen Sie den Code, den Sie aus dem Notice-Editor kopiert haben, in das für den Code reservierte Feld in die erste Zeile ein.

- Gehen Sie zurück zum Notice-Editor → Integrationen → HTML → und kopieren Sie die zweite Codezeile

- Gehen Sie zurück zu Squarespace und fügen Sie den Code in die zweite Zeile ein und klicken Sie außerhalb des Feldes, um es zu schließen.

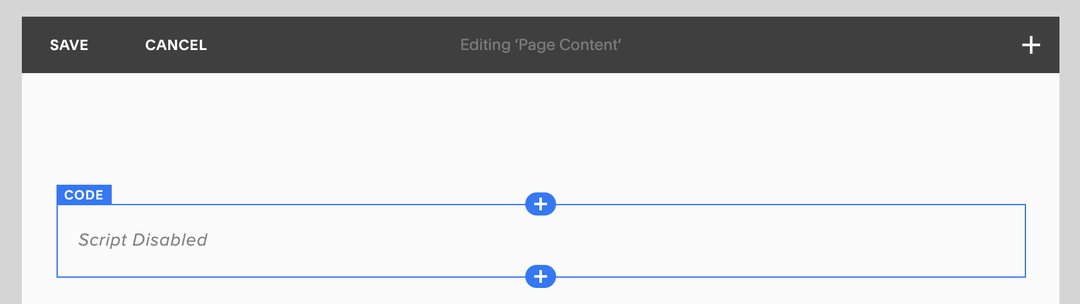
- Im Editor wird ein Codeblock angezeigt. Klicken Sie auf Speichern in der oberen linken Ecke des Modals.

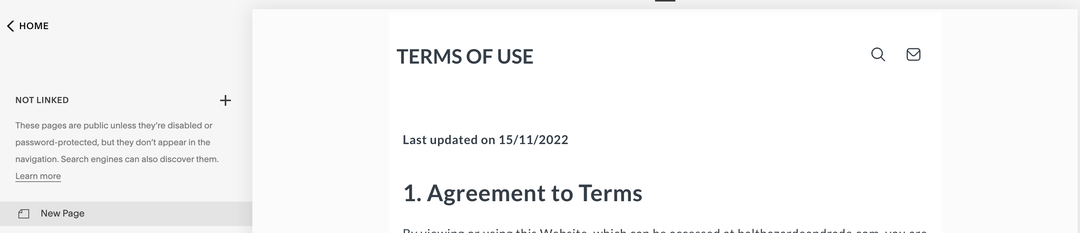
Voilà! Ihr Block ist bereits live auf Ihrer Website 🎉 Gehen Sie dorthin, um zu überprüfen! Hinweis: Während der Bearbeitung wird der Block wie das unten abgebildete Bild im Editor angezeigt. Sie werden den Inhalt darin im Bearbeitungsmodus nicht sehen können. Erst wenn Sie mit der Bearbeitung fertig sind, wird der Inhalt, wie im zweiten Bild unten, angezeigt.
Violà! Your block is already live in your website 🎉 Go there to check!
When you're done with editing, the content will be displayed, just like the second image below.