◾ Squarespace
👩🏫 Preambule
Squarespace lovers, no worries! Notice can also be integrated into your website! 🙌
Follow this simple and fast step by step to implement your first block of content. After this, every time you want to edit/update your content, just go to Notice, edit everything you need and click on Publish. That's all, everything is already automatically updated and and instantly live on your website ⚡️
📕Tutorial
1. Deploy your project
- Click on
Integrationson app.notice.studio, in the top-right corner of your screen

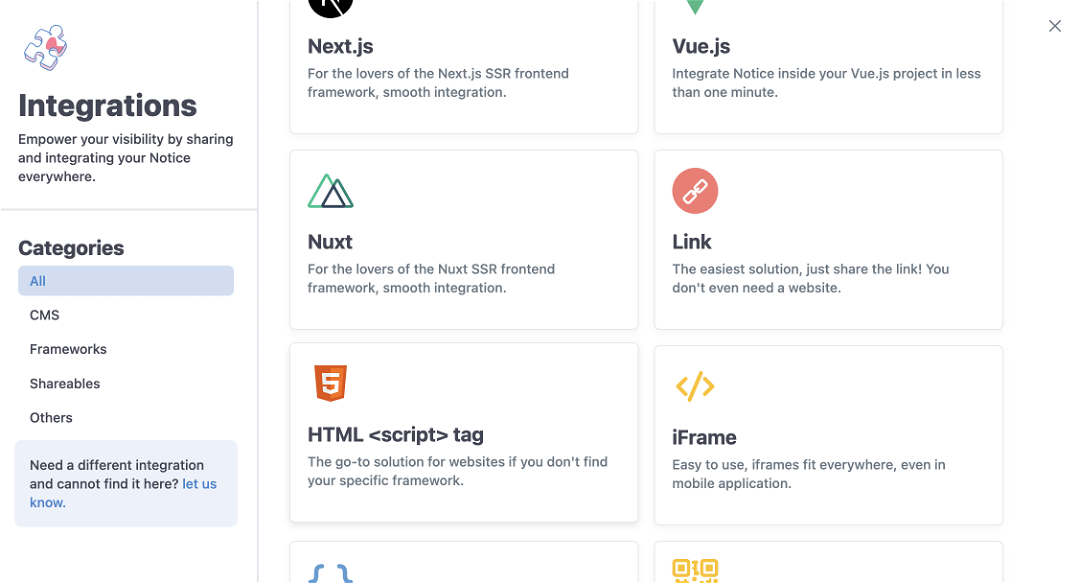
- Select the
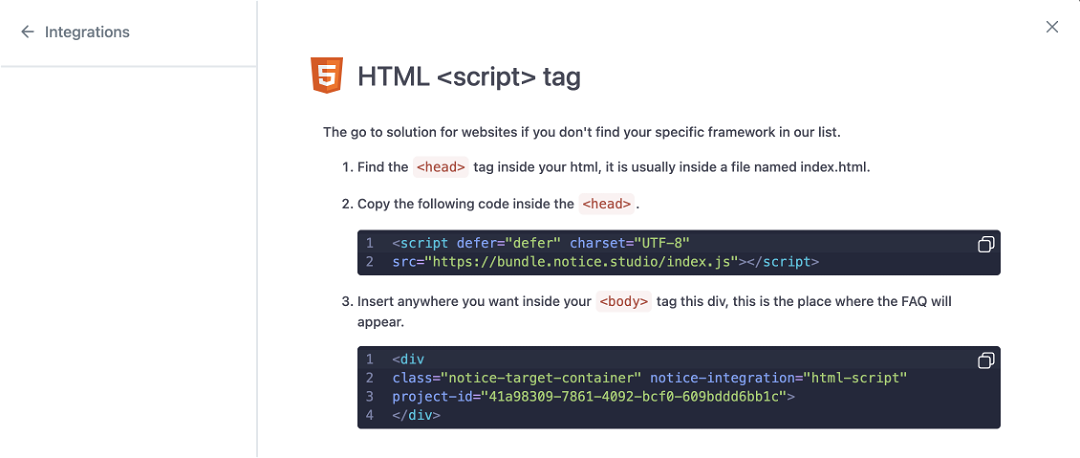
HTML/Scriptoption

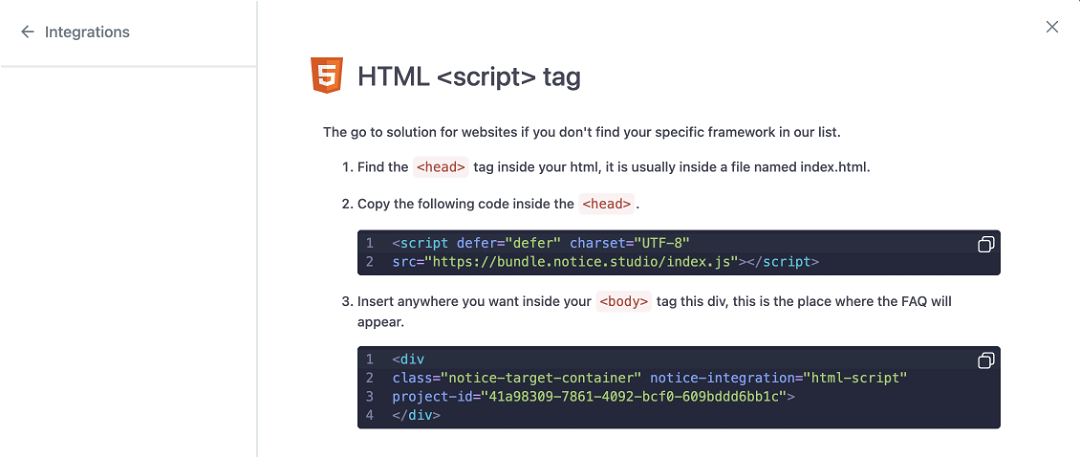
- Follow the instruction and copy the first code that is displayed

2. On the Squarespace platform
- Go to your Squarespace website in editor mode
- Select the page you want to implement your Notice content or create a new one
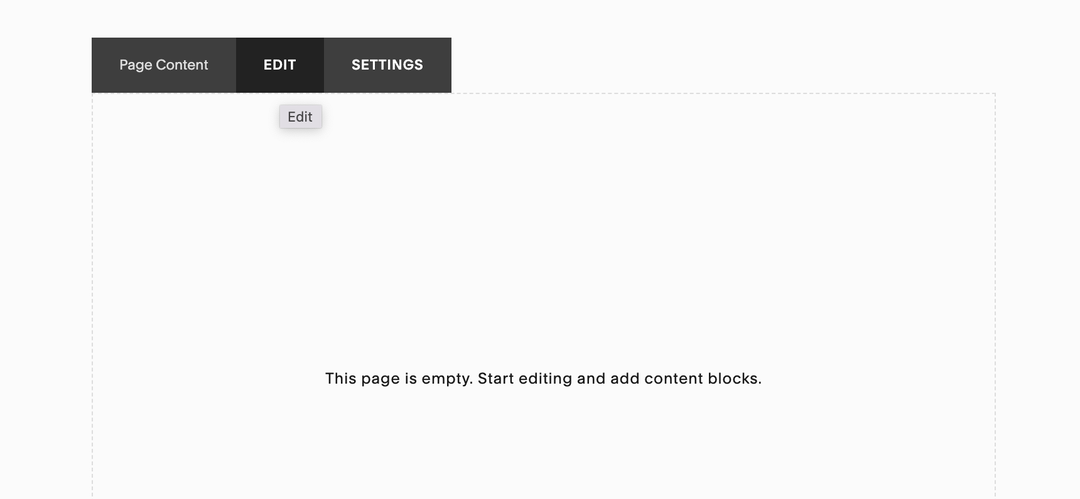
- Click inside the editor and select Edit to insert a new block

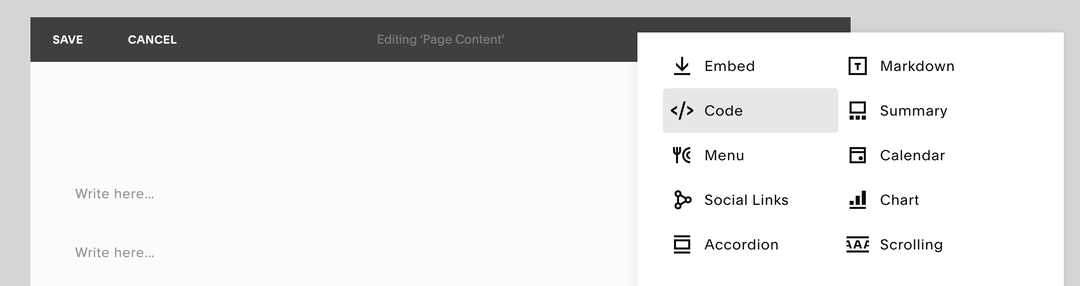
- A new modal will be displayed → click in the "+" icon and select Code

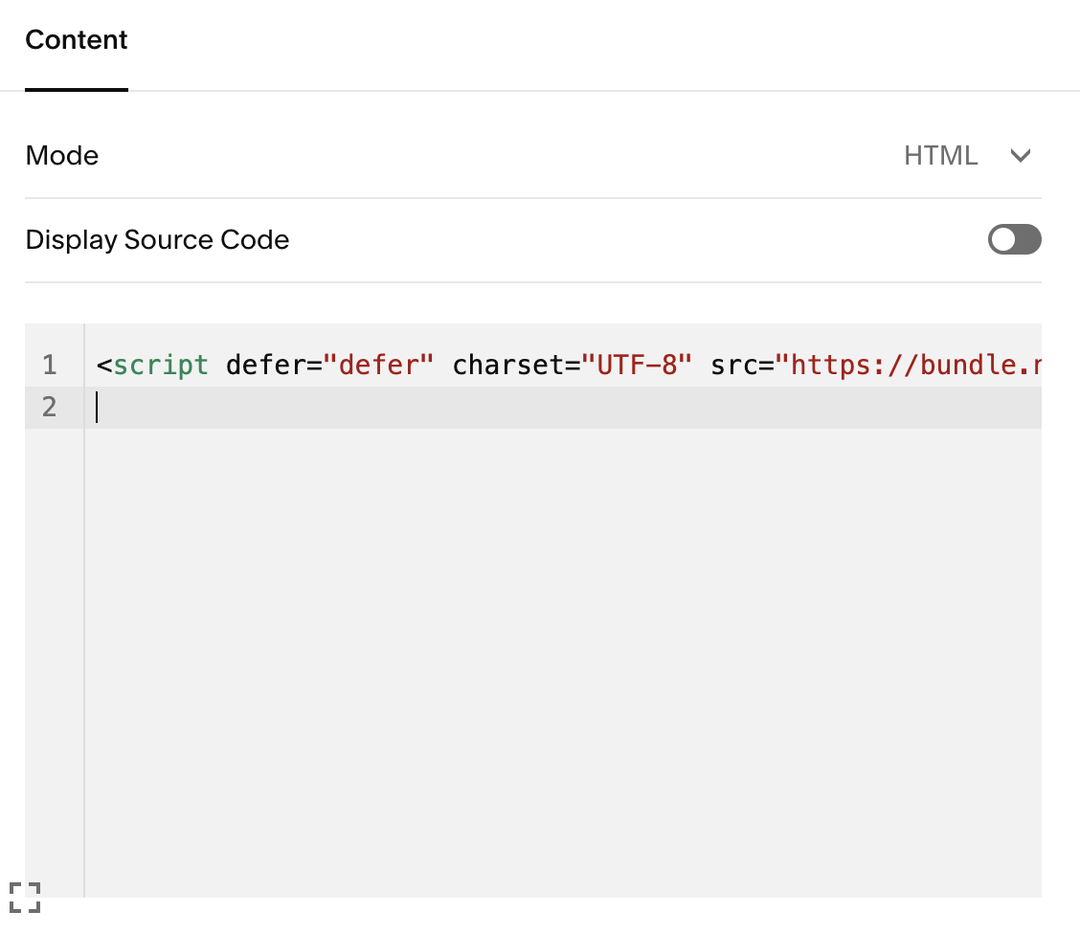
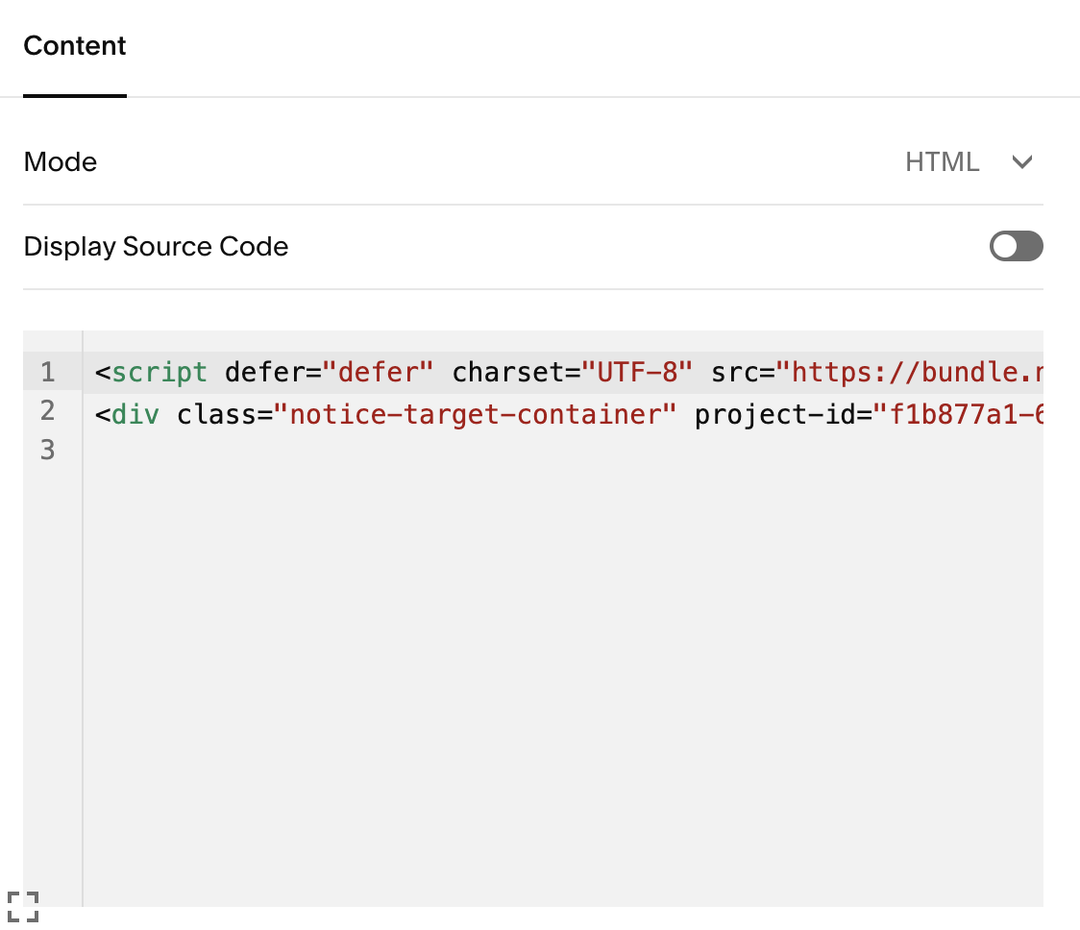
- Be sure HTML is selected on Mode. Paste the code you copied from Notice editor inside the box reserved to the code, in the first line.

- Go back to the Notice editor → Integrations → HTML → and copy the second line of code

- Go back to Squarespace and paste the code in the second line and click outside of the box to close it.

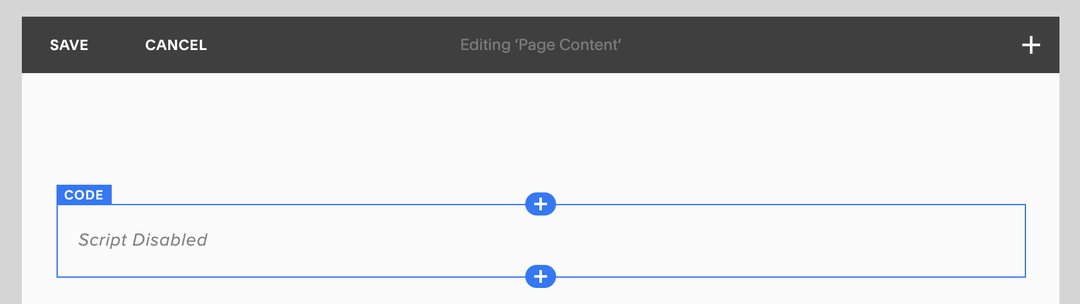
- Inside the editor a Code block is going to be displayed. Click Save in the top left corner of the modal.

Violà! Your block is already live in your website 🎉 Go there to check!
Note: while editing, the block will be displayed as the image below inside the editor. You're not going to be able to see the content inside of it in edition mode.
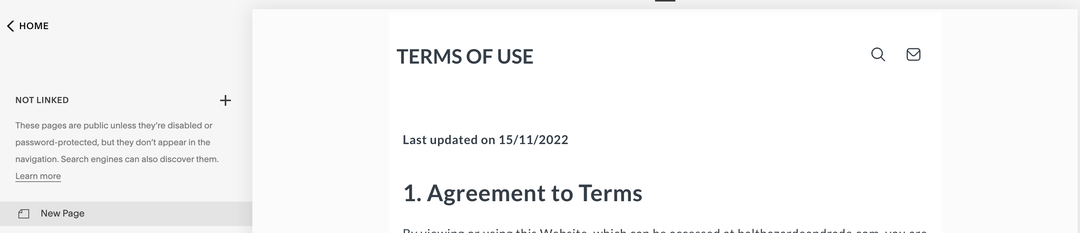
When you're done with editing, the content will be displayed, just like the second image below.
When you're done with editing, the content will be displayed, just like the second image below.