◾ スクエアスペース
👩🏫 Preambule
Squarespace lovers, no worries! Notice can also be integrated into your website! 🙌
この簡単で迅速なステップバイステップに従って、最初のコンテンツブロックを実装します。 これ以降、コンテンツを編集/更新するたびに、Noticeに移動し、必要なすべてを編集して「公開」をクリックするだけです。 それだけです、すべてが自動的に更新され、即座にウェブサイトでライブします ⚡️
📕Tutorial
1. プロジェクトを展開します
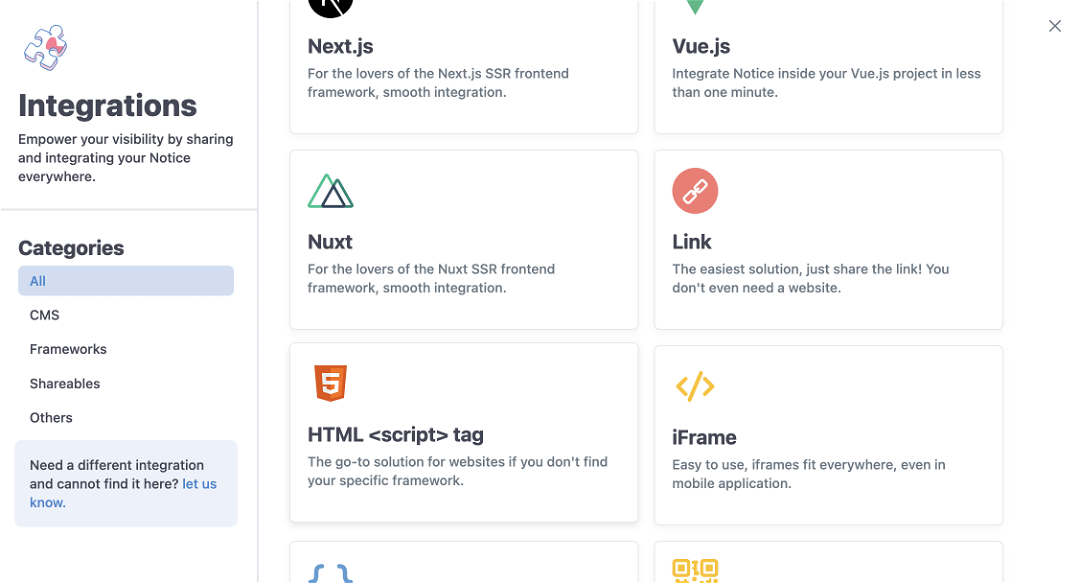
- 画面の左上隅にあるapp.notice.studioの「Integrations」をクリックします

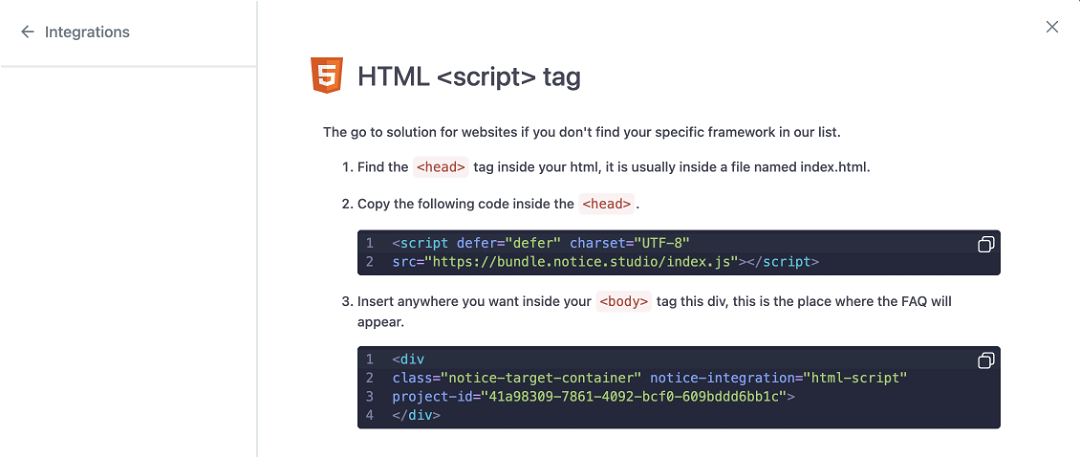
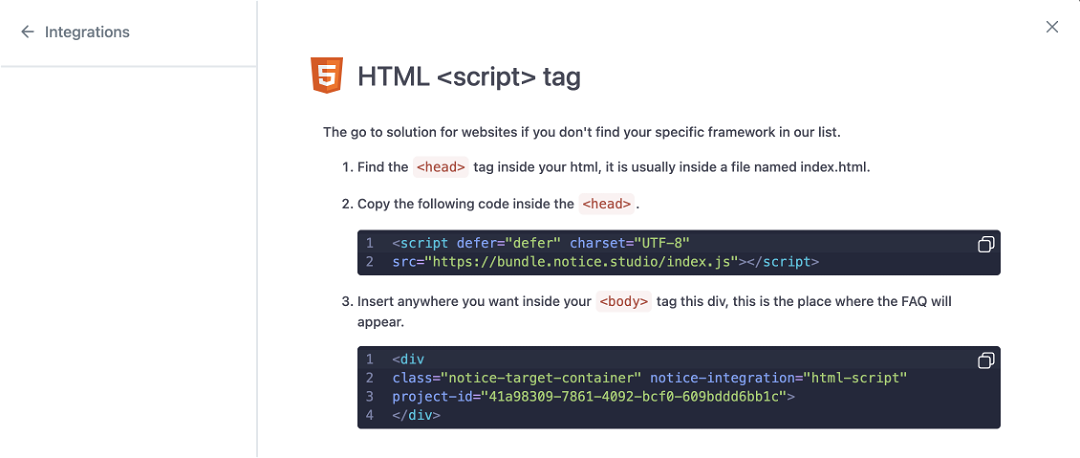
- HTMLを選択し、表示される最初のコードをコピーします

- Follow the instruction and copy the first code that is displayed

2. スクエアスペースプラットフォーム上
- エディタモードでスクエアスペースのウェブサイトに移動します
- Noticeコンテンツを実装するページを選択するか、新しいページを作成します
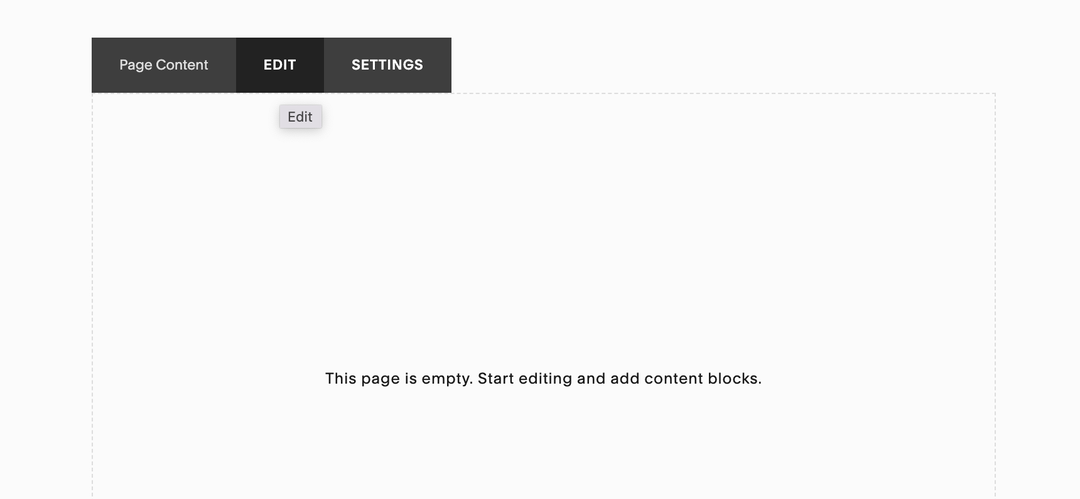
- エディタ内をクリックし、新しいブロックを挿入するために「編集」を選択します

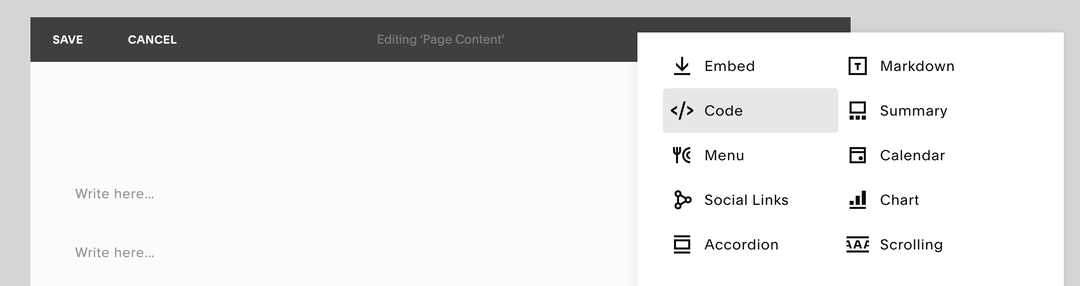
- 新しいモーダルが表示されます → 「+」アイコンをクリックし、「コード」を選択します

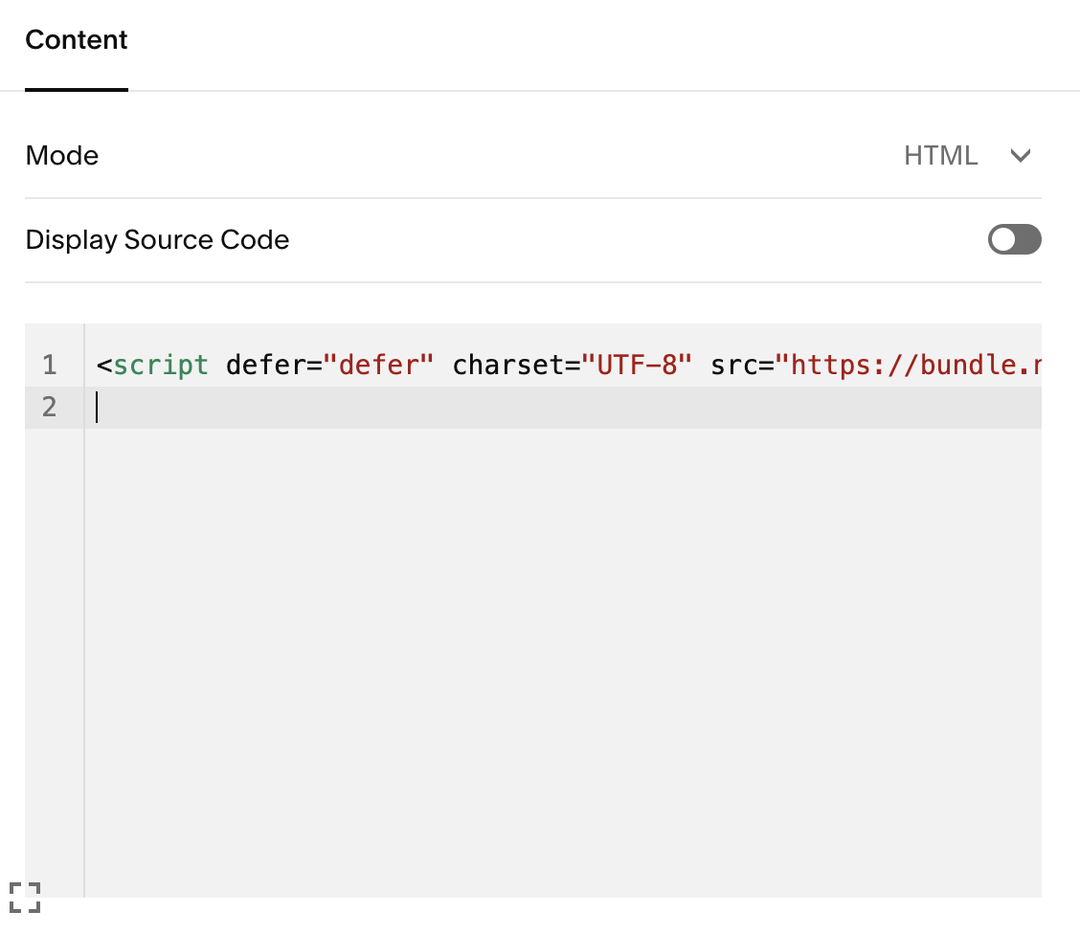
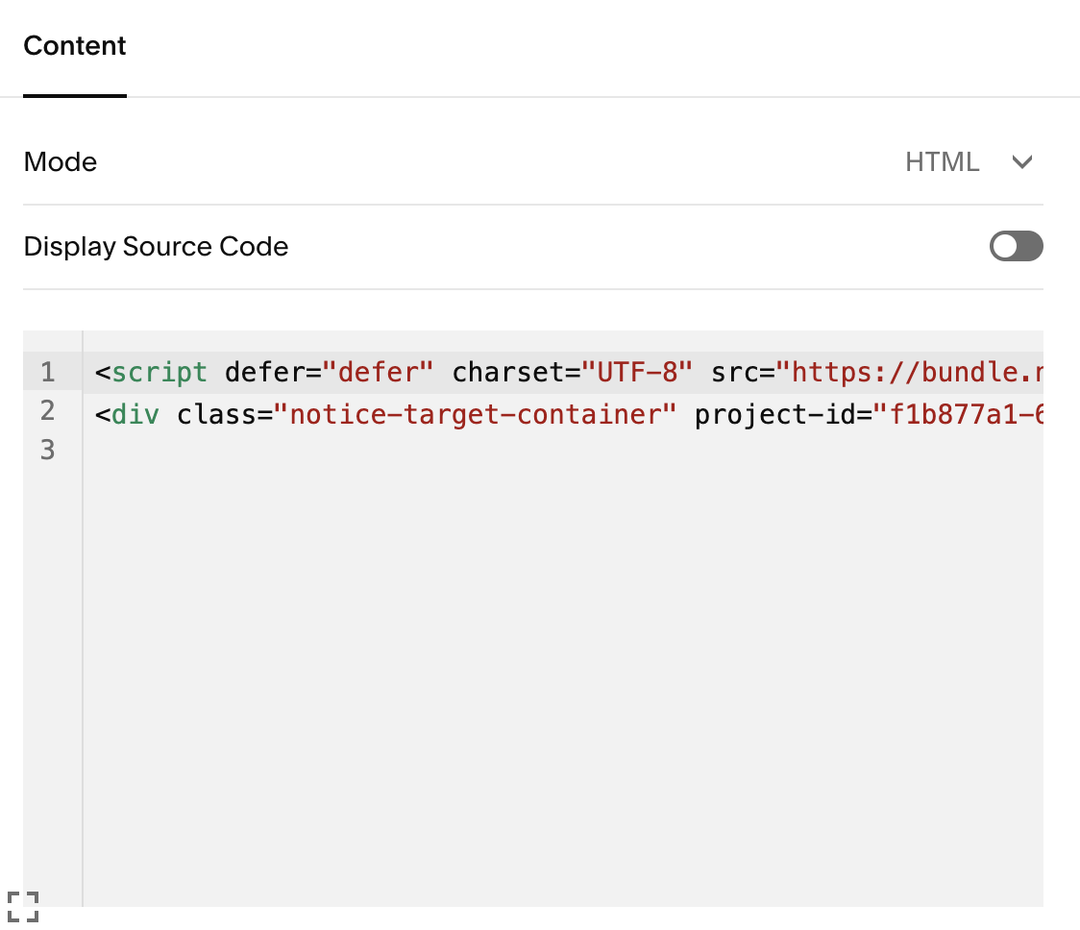
- モードでHTMLが選択されていることを確認してください。 Noticeエディタからコピーしたコードを、コードに予約されたボックスの最初の行に貼り付けます。

- Noticeエディタに戻り → インテグレーション → HTML → そして、コードの2行目をコピーします

- スクエアスペースに戻り、コードを2行目に貼り付け、ボックスの外をクリックして閉じます。

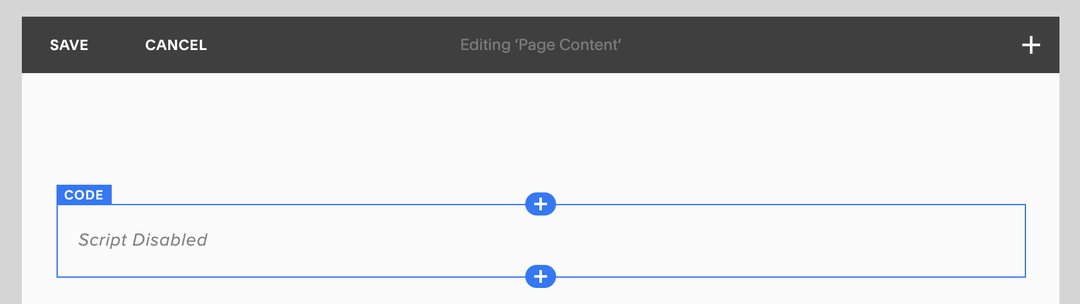
- エディタ内にコードブロックが表示されます。モーダルの左上隅にある「保存」をクリックします。

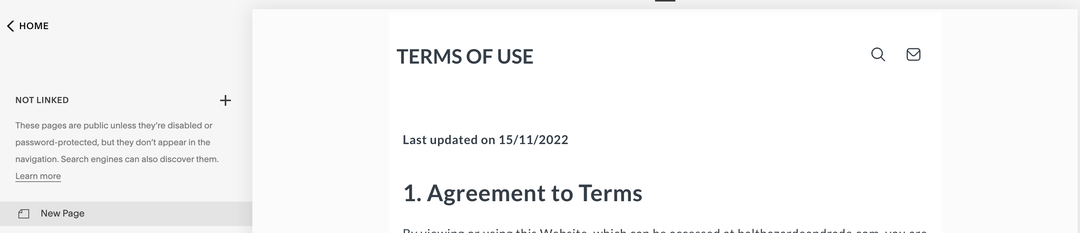
バイオラ!ブロックはすでにウェブサイトでライブしています 🎉 チェックするためにそこに行ってください! 注:編集中は、ブロックはエディタ内で下の画像のように表示されます。編集モードでは、その中のコンテンツは見ることができません。編集が完了すると、コンテンツが下の2番目の画像のように表示されます。
Violà! Your block is already live in your website 🎉 Go there to check!
Note: while editing, the block will be displayed as the image below inside the editor. You're not going to be able to see the content inside of it in edition mode.
When you're done with editing, the content will be displayed, just like the second image below.
When you're done with editing, the content will be displayed, just like the second image below.