◾ Squarespace
👩🏫 Preambule
Squarespace lovers, no worries! Notice can also be integrated into your website! 🙌
Siga este passo a passo simples e rápido para implementar o seu primeiro bloco de conteúdo. Depois disso, sempre que quiser editar/atualizar o seu conteúdo, basta ir para Aviso, editar tudo o que precisa e clicar em Publicar. É isso, tudo já está automaticamente atualizado e instantaneamente ao vivo no seu site ⚡️
📕Tutorial
1. Implemente o seu projeto
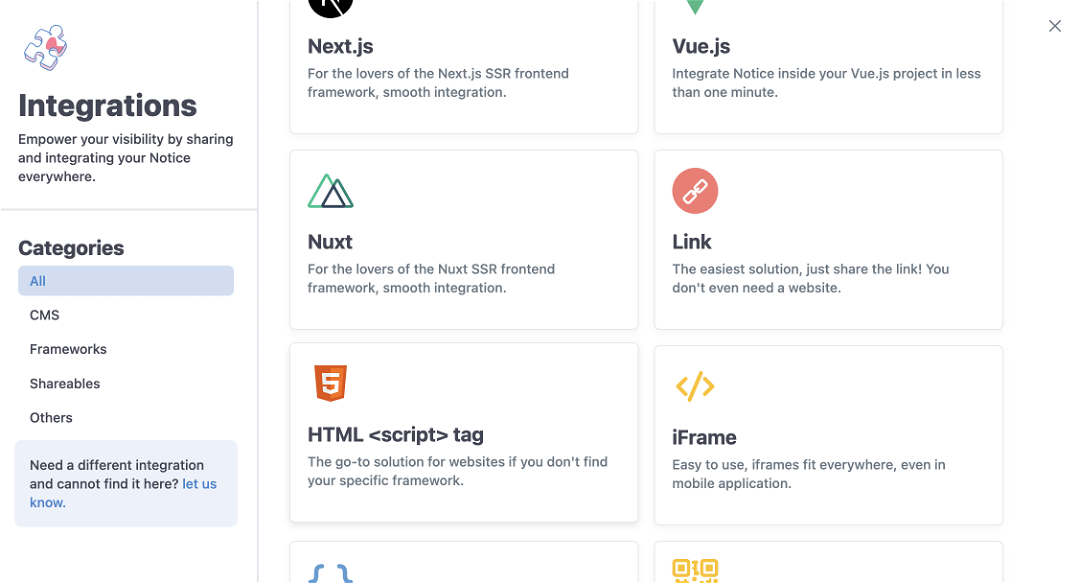
- Clique em Integrações no app.notice.studio, no canto superior esquerdo da sua tela

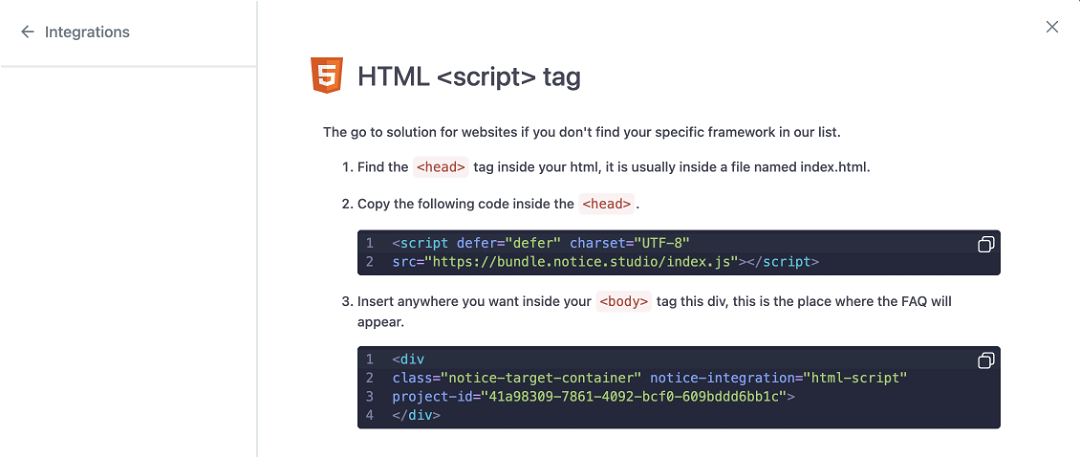
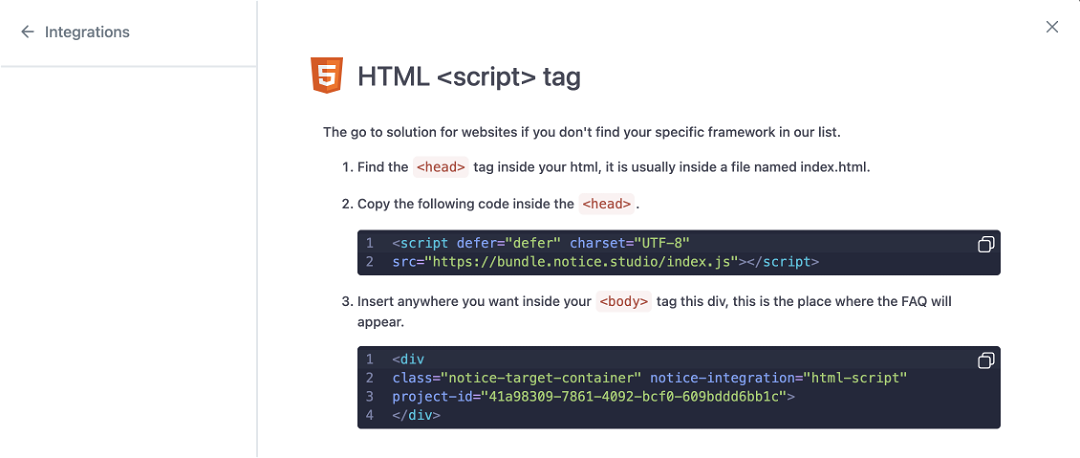
- Selecione HTML e copie o primeiro código que é exibido

- Follow the instruction and copy the first code that is displayed

2. Na plataforma Squarespace
- Vá para o seu site Squarespace no modo de edição
- Selecione a página onde deseja implementar o seu conteúdo de Aviso ou crie uma nova
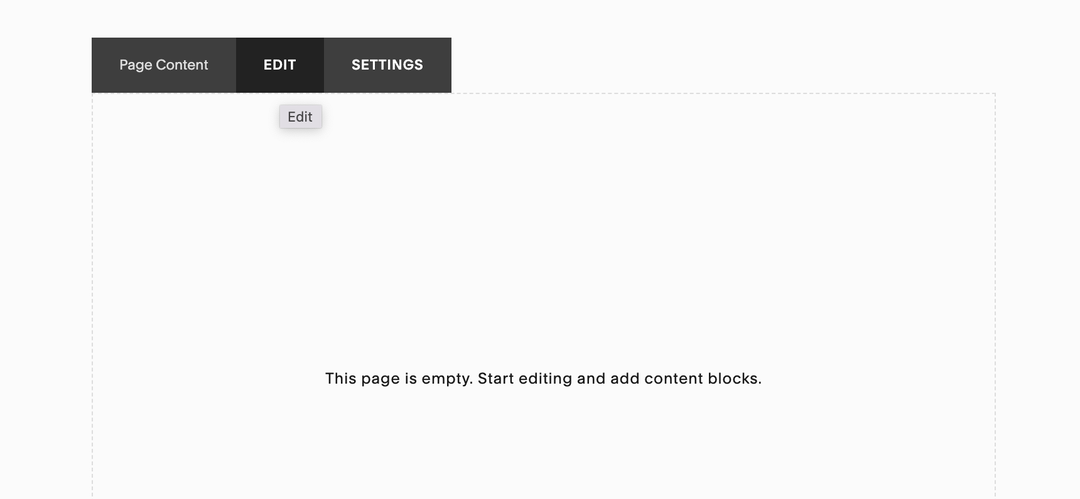
- Clique dentro do editor e selecione Editar para inserir um novo bloco

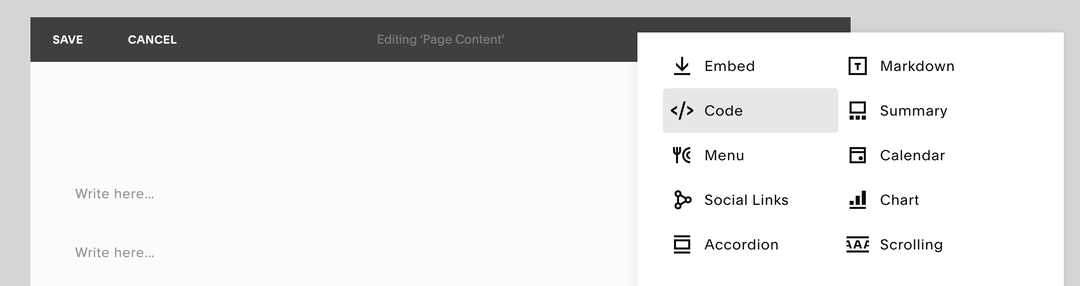
- Um novo modal será exibido → clique no ícone "+" e selecione Código

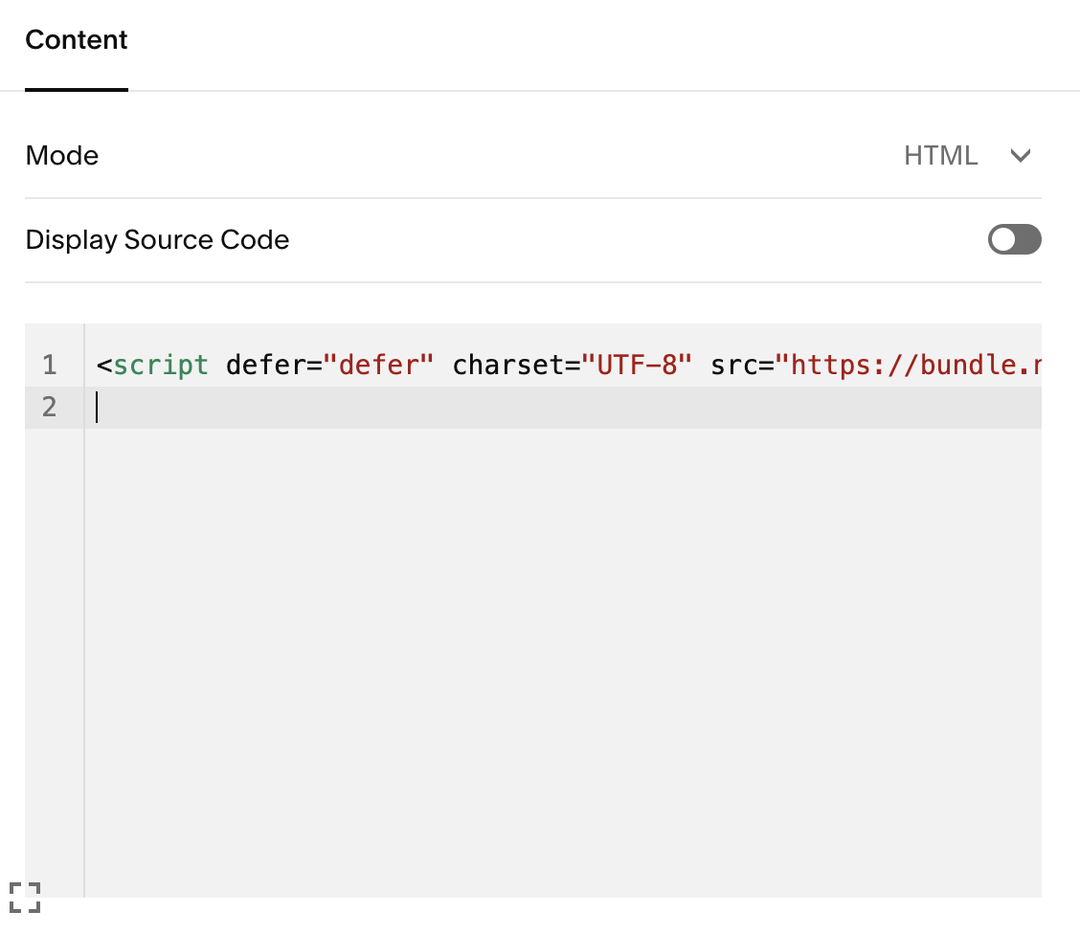
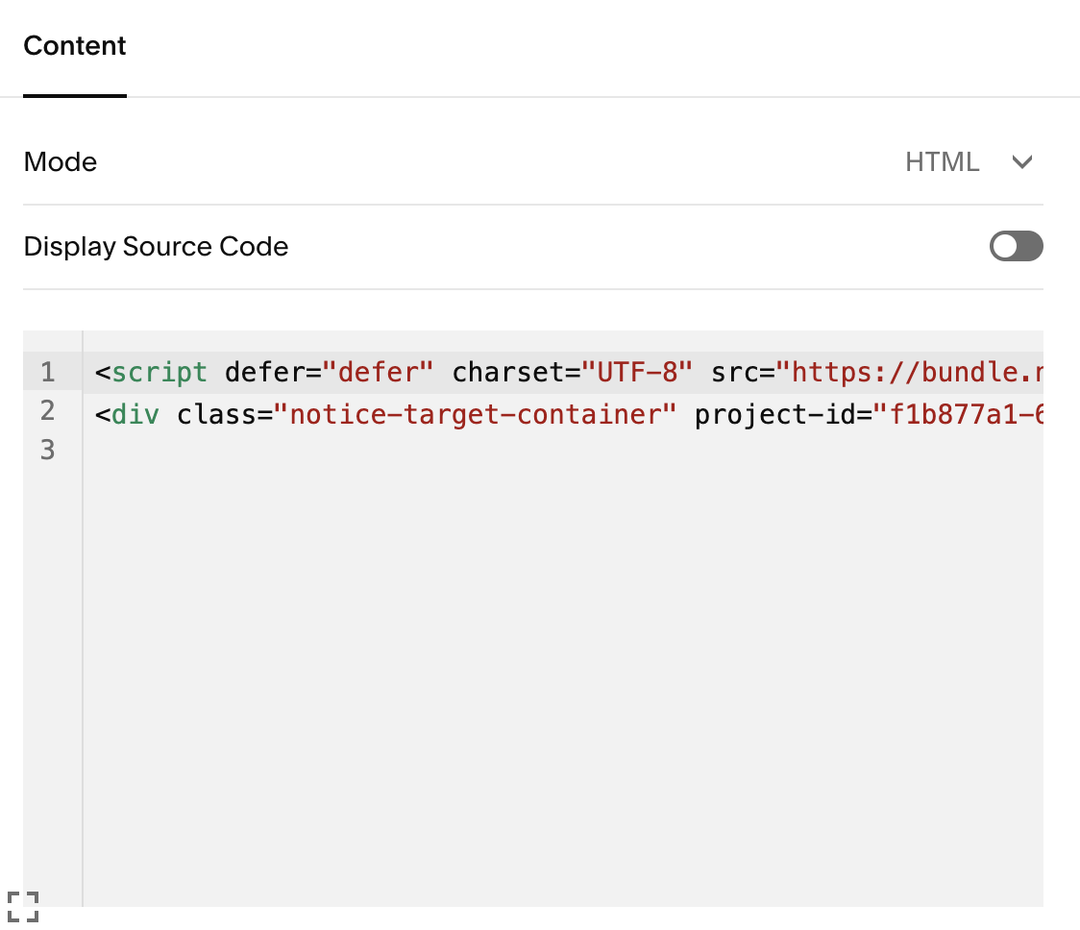
- Certifique-se de que HTML está selecionado em Modo. Cole o código que você copiou do editor de Aviso dentro da caixa reservada para o código, na primeira linha.

- Volte para o editor de Aviso → Integrações → HTML → e copie a segunda linha de código

- Volte para o Squarespace e cole o código na segunda linha e clique fora da caixa para fechá-la.

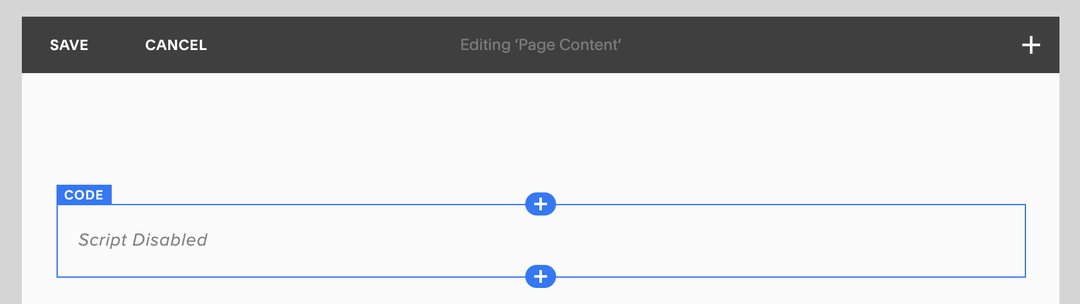
- Dentro do editor, um bloco de código será exibido. Clique em Salvar no canto superior esquerdo do modal.

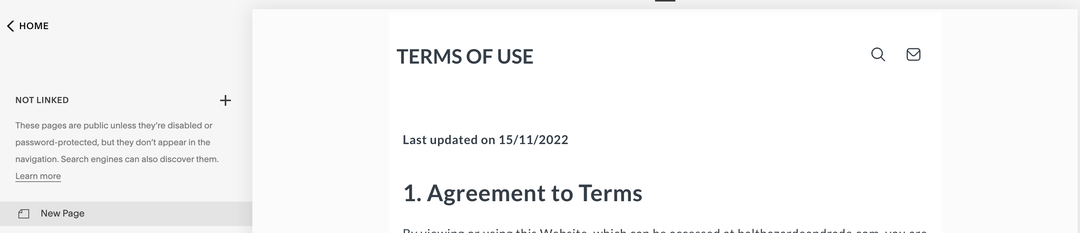
Violà! Seu bloco já está ao vivo no seu site 🎉 Vá lá para conferir! Nota: durante a edição, o bloco será exibido como a imagem abaixo dentro do editor. Você não será capaz de ver o conteúdo dentro dele no modo de edição. Apenas quando terminar a edição, o conteúdo será exibido, assim como a segunda imagem abaixo.
Violà! Your block is already live in your website 🎉 Go there to check!
When you're done with editing, the content will be displayed, just like the second image below.