◾ Squarespace
👩🏫 Preambule
Squarespace lovers, no worries! Notice can also be integrated into your website! 🙌
按照这个简单快速的步骤来实现你的第一个内容块。之后,每当你想要编辑/更新你的内容,只需转到通知,编辑你需要的一切,然后点击发布。就这样,一切都已自动更新并立即在你的网站上实时显示⚡️
📕Tutorial
1. 部署你的项目
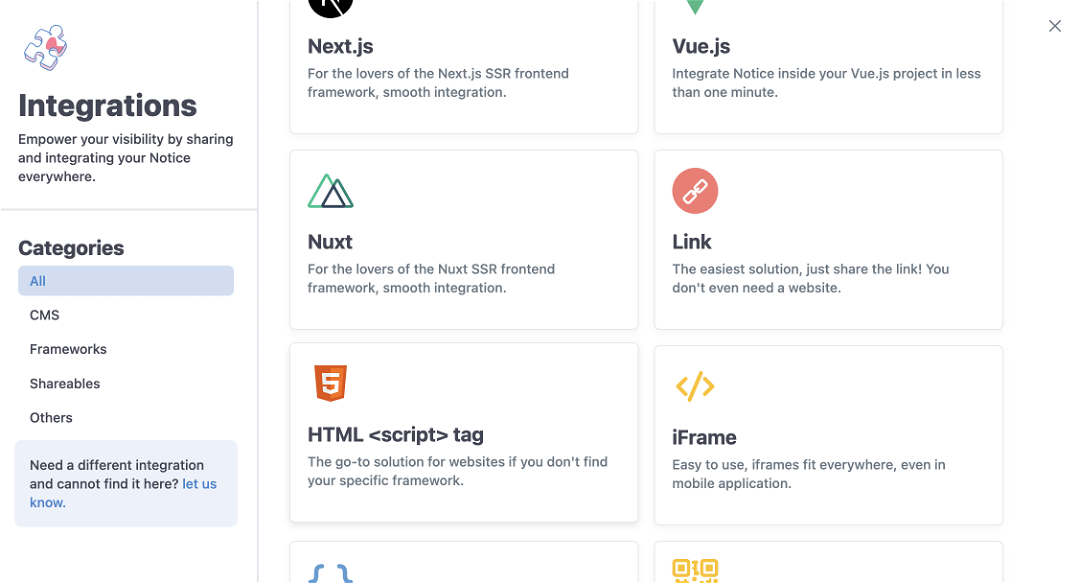
- 单击屏幕左上角的Integrations,进入app.notice.studio

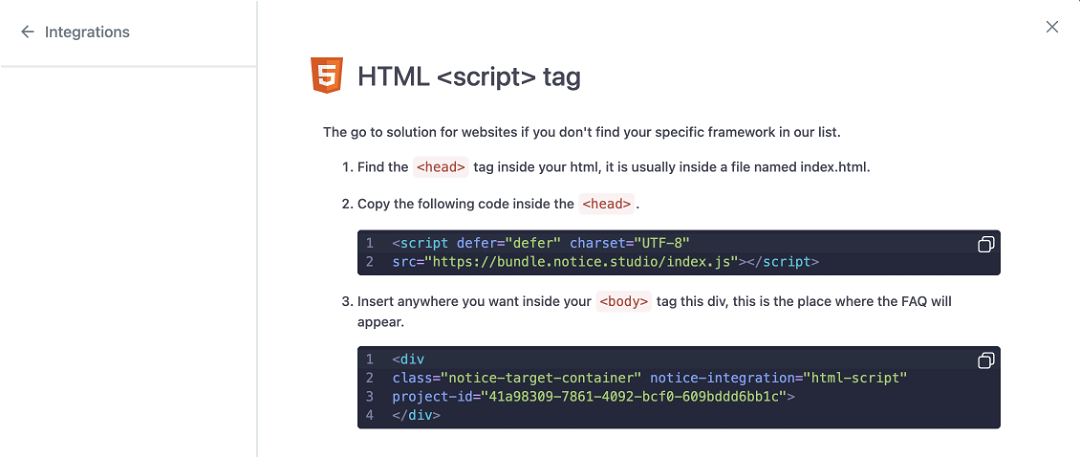
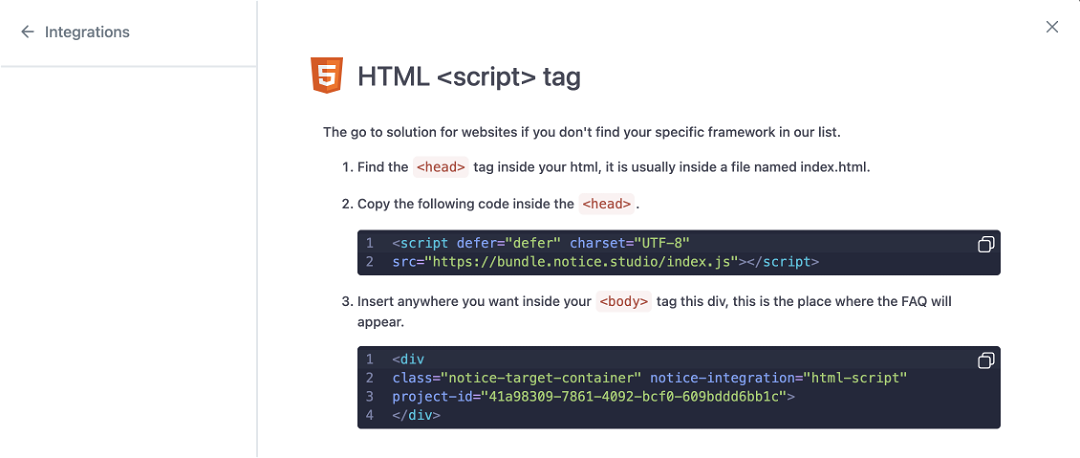
- 选择HTML并复制显示的第一个代码

- Follow the instruction and copy the first code that is displayed

2. 在Squarespace平台上
- 进入Squarespace网站的编辑模式
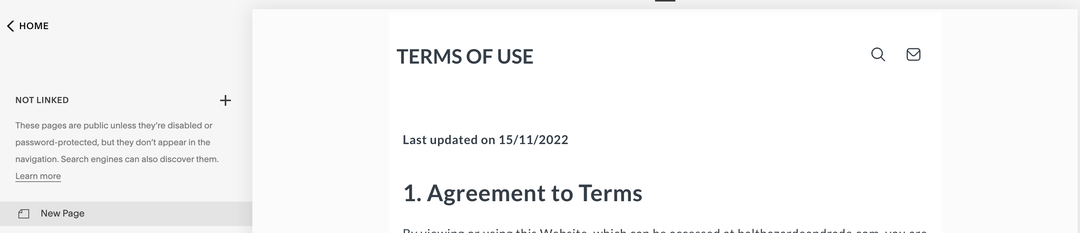
- 选择要实现通知内容的页面或创建一个新页面
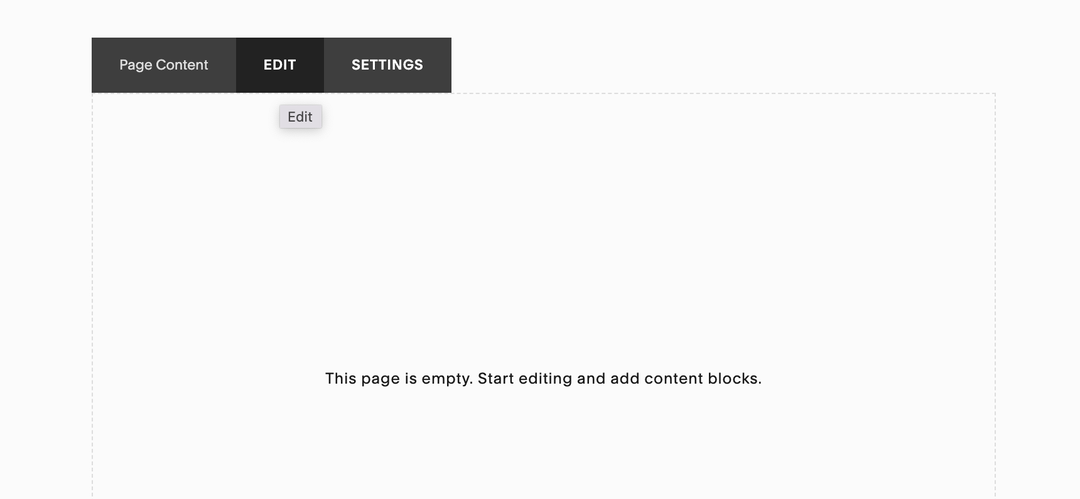
- 单击编辑器内部并选择编辑以插入新的块

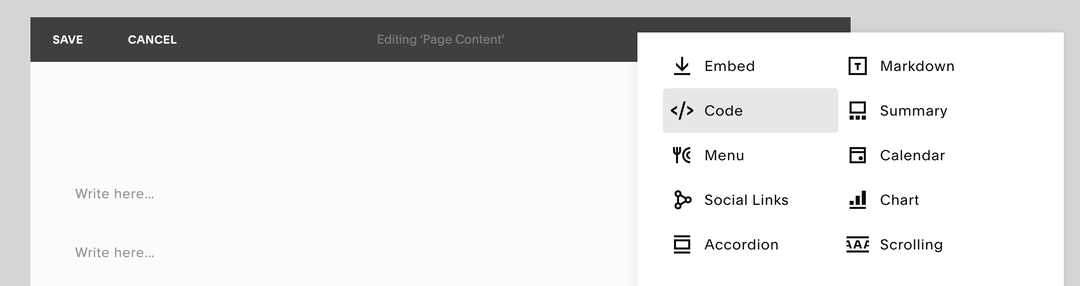
- 将显示一个新的模态框→单击“+”图标并选择代码

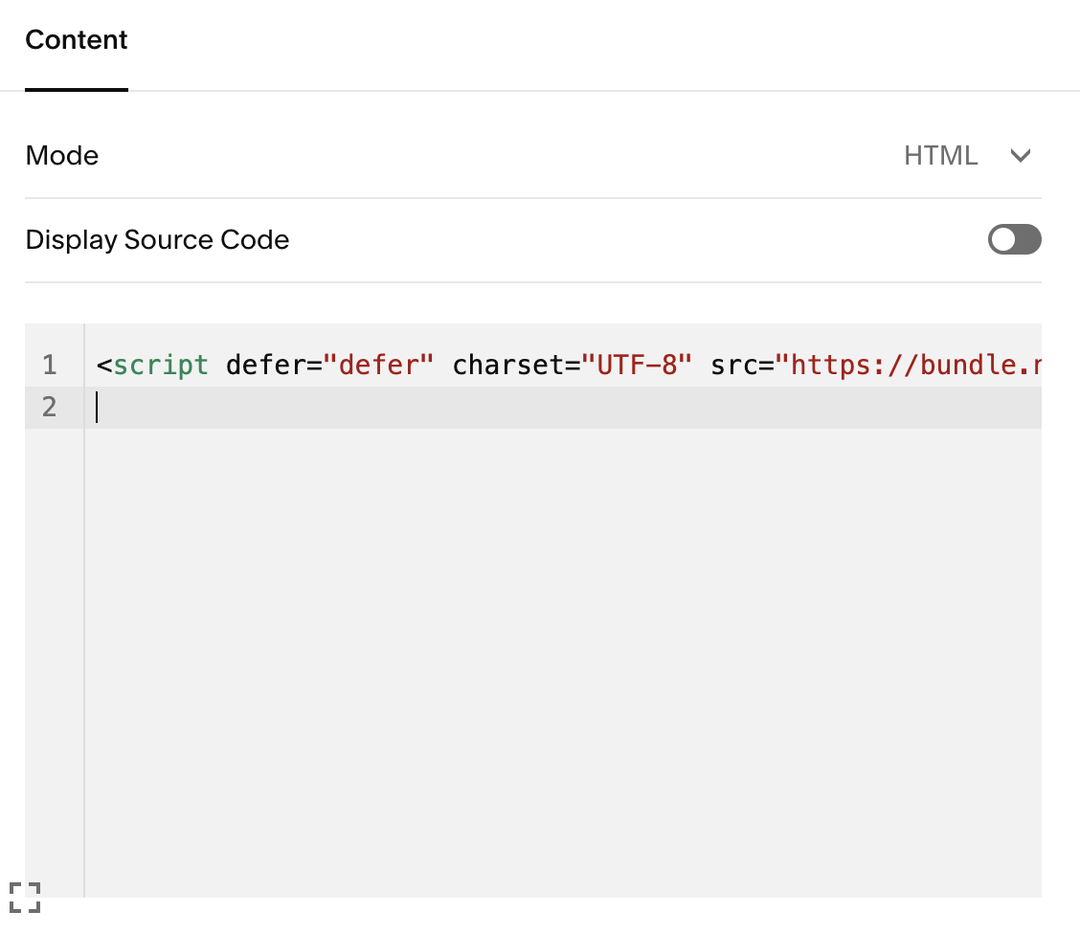
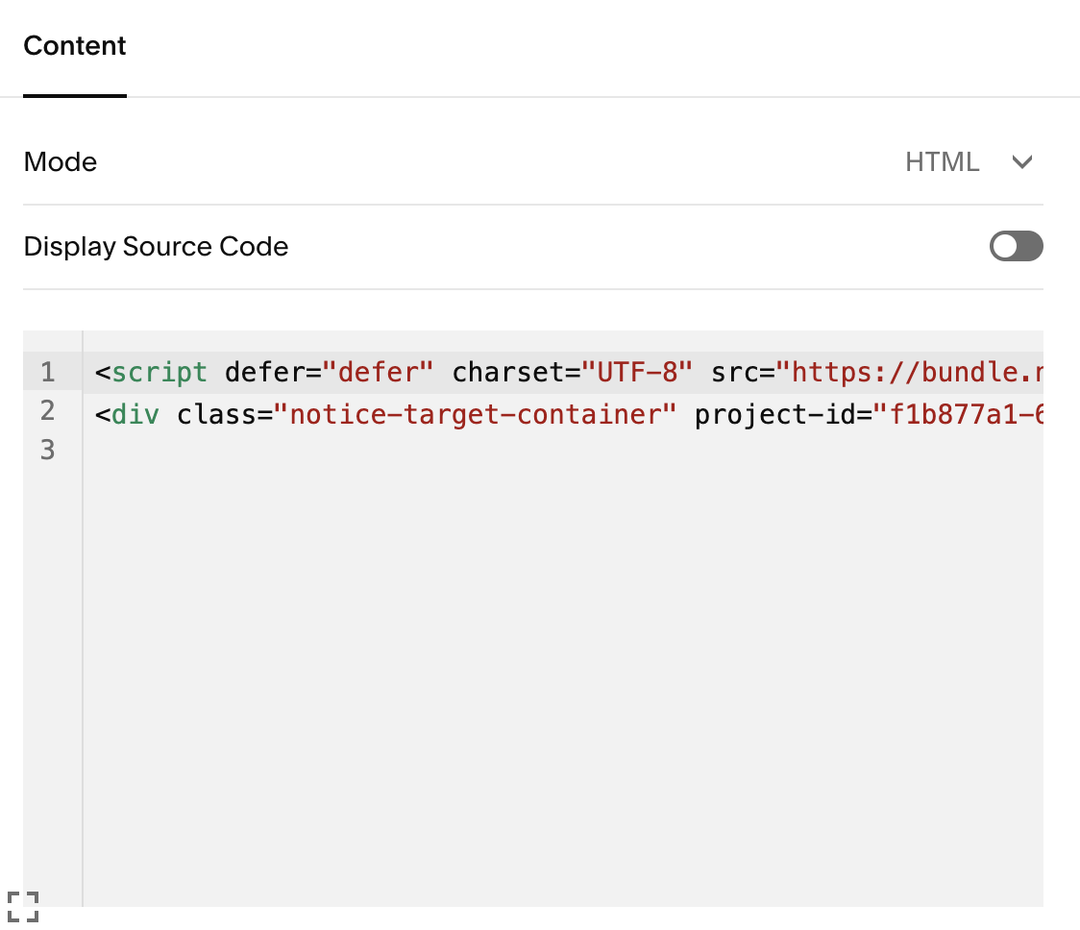
- 确保在模式上选择了HTML。将从通知编辑器中复制的代码粘贴到代码保留的框中,放在第一行。

- 返回到通知编辑器→集成→HTML→复制第二行代码

- 返回到Squarespace并将代码粘贴到第二行,然后单击框外部以关闭它。

- 在编辑器中,将显示一个代码块。单击模态框左上角的保存。

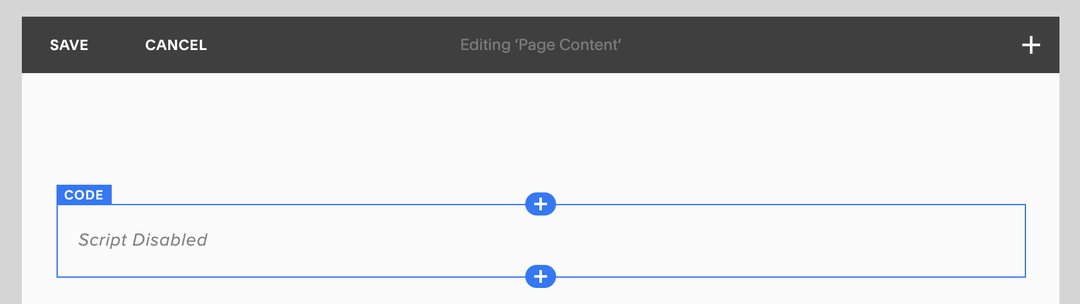
Voilà!你的块已经在你的网站上实时显示🎉去那里检查!注意:在编辑时,该块将显示为编辑器内的下图所示。在编辑模式下,你将无法看到其中的内容。只有在完成编辑后,内容才会显示,就像下面的第二张图片一样。
Violà! Your block is already live in your website 🎉 Go there to check!
Note: while editing, the block will be displayed as the image below inside the editor. You're not going to be able to see the content inside of it in edition mode.
When you're done with editing, the content will be displayed, just like the second image below.
When you're done with editing, the content will be displayed, just like the second image below.