◾ Squarespace
👩🏫 Preambule
Squarespace lovers, no worries! Notice can also be integrated into your website! 🙌
按照這個簡單快速的步驟來實施您的第一個內容塊。之後,每次您想要編輯/更新您的內容,只需轉到Notice,編輯您需要的一切,然後點擊發布。就這樣,一切都已經自動更新並立即在您的網站上線⚡️
📕Tutorial
1. 部署您的項目
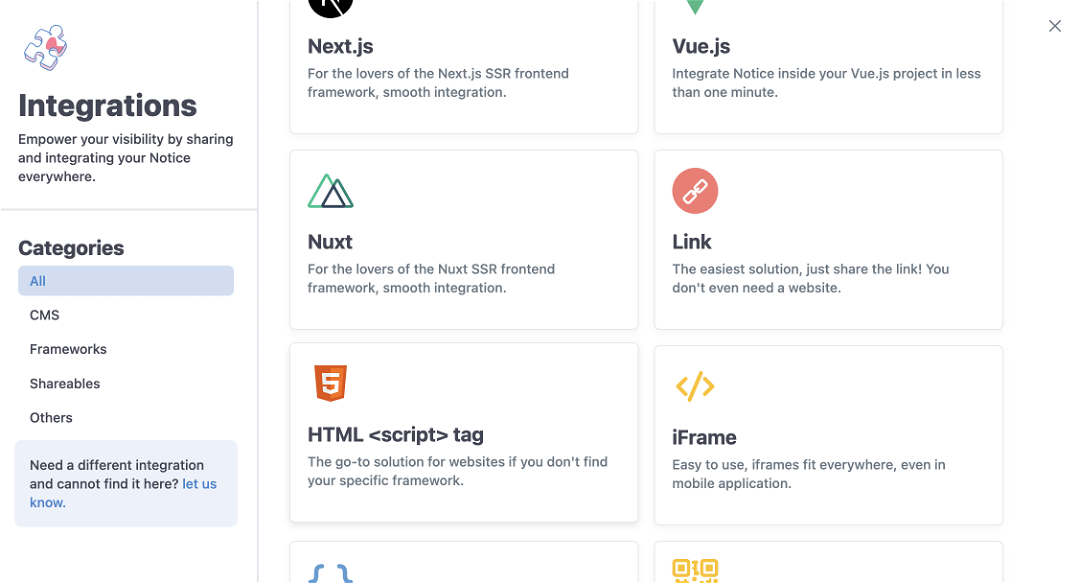
- 點擊屏幕左上角的Integrations,位於app.notice.studio上

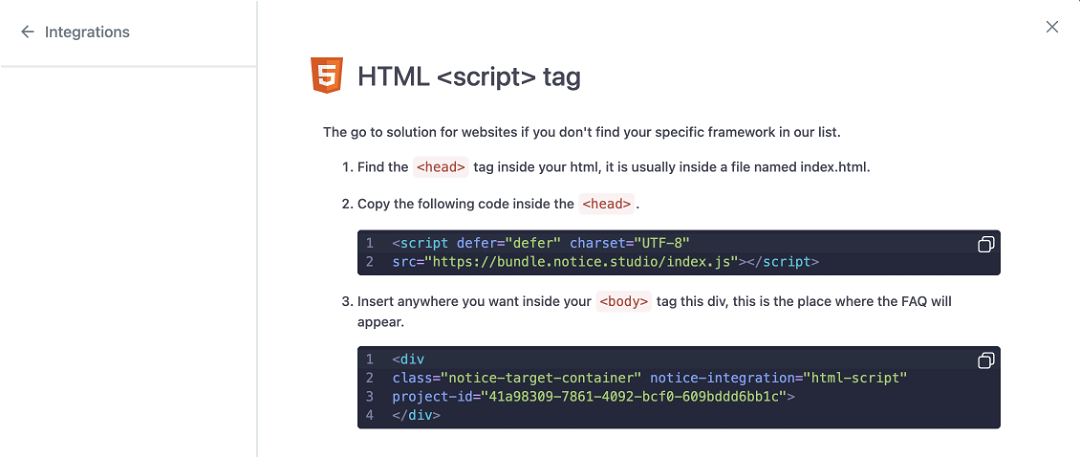
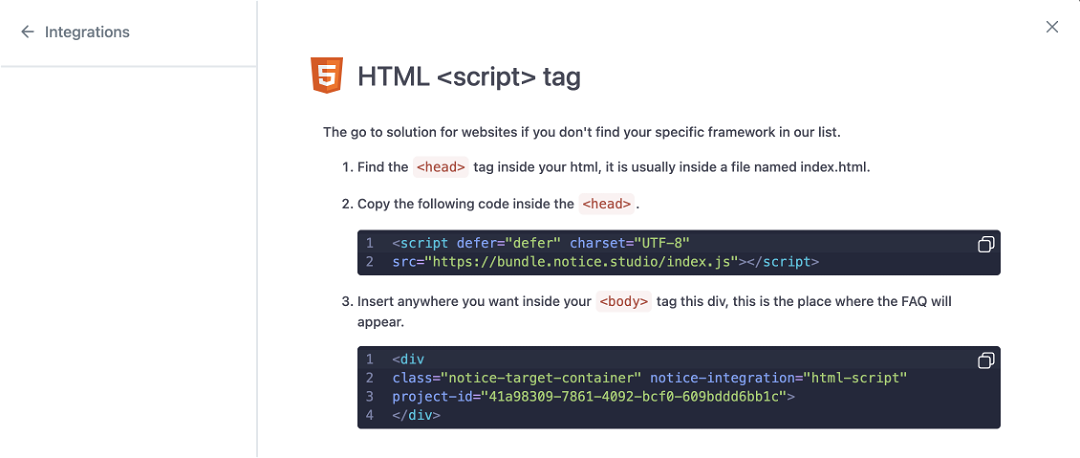
- 選擇HTML並複製顯示的第一個代碼

- Follow the instruction and copy the first code that is displayed

2. 在Squarespace平台上
- 轉到您的Squarespace網站的編輯模式
- 選擇要實施Notice內容的頁面或創建新頁面
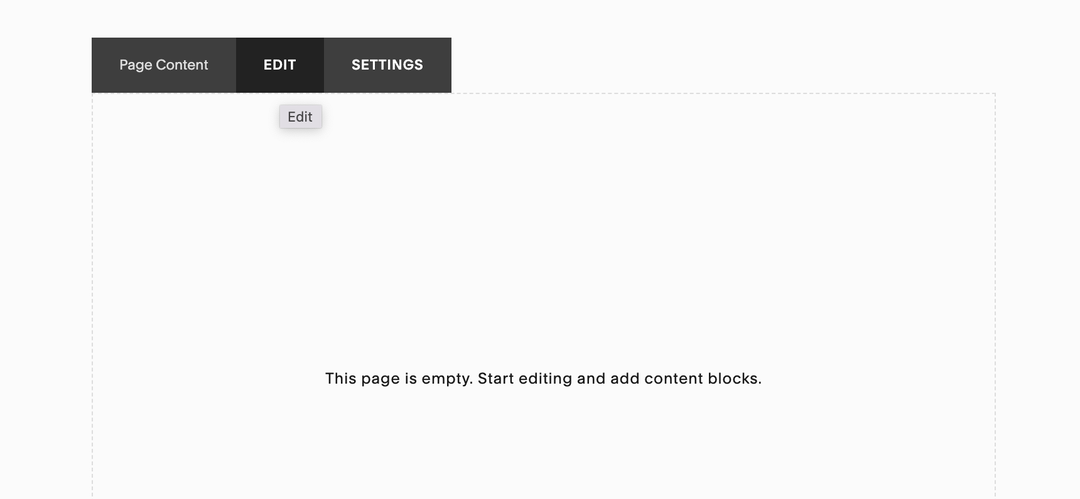
- 點擊編輯器內並選擇編輯以插入新塊

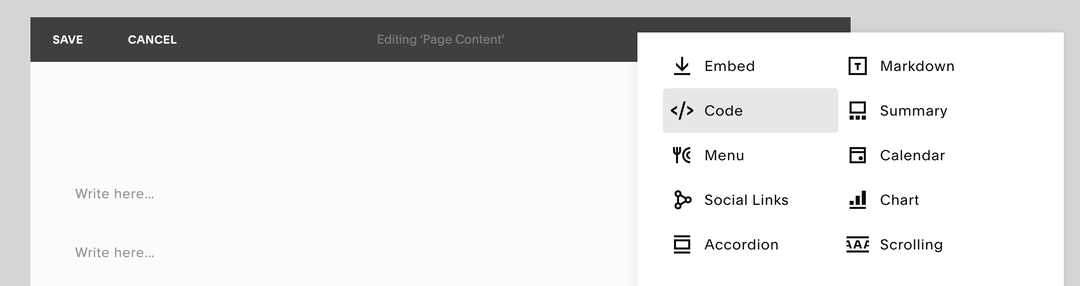
- 將顯示一個新的模態窗口→點擊“+”圖標並選擇代碼

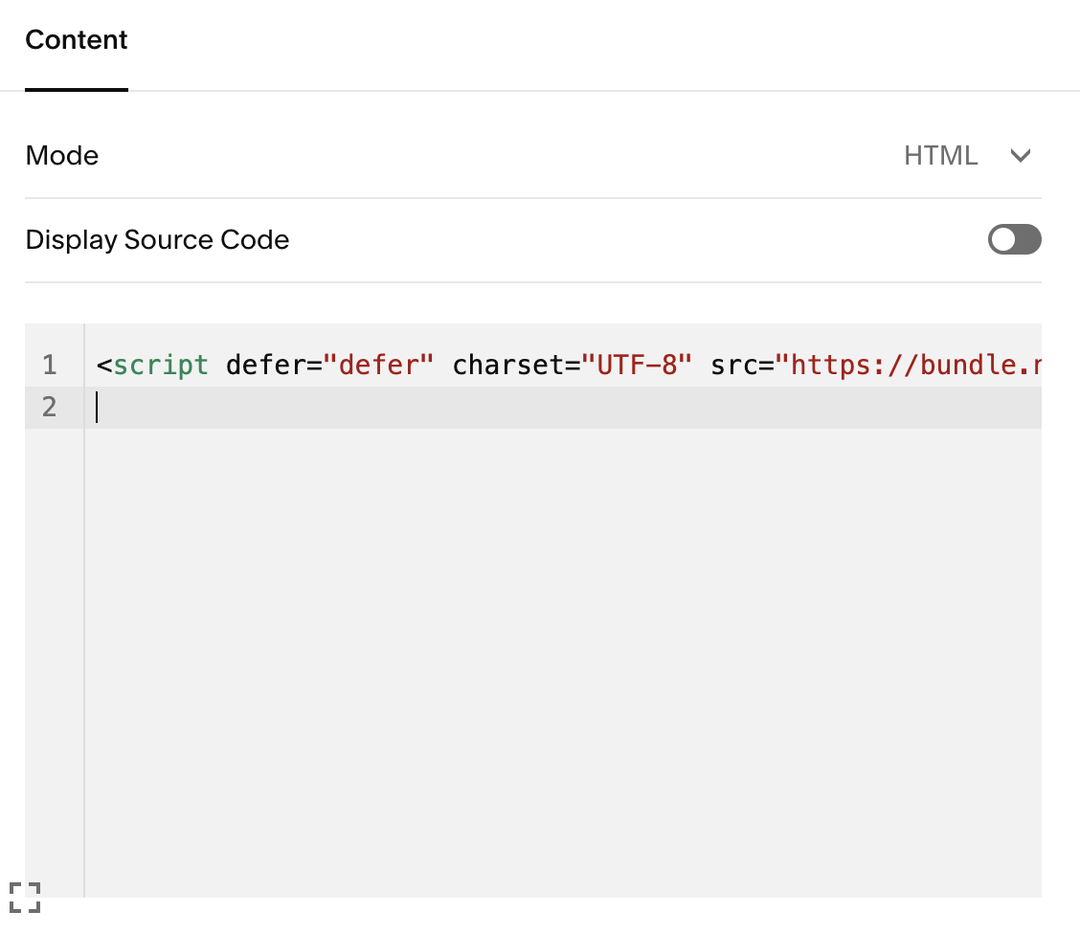
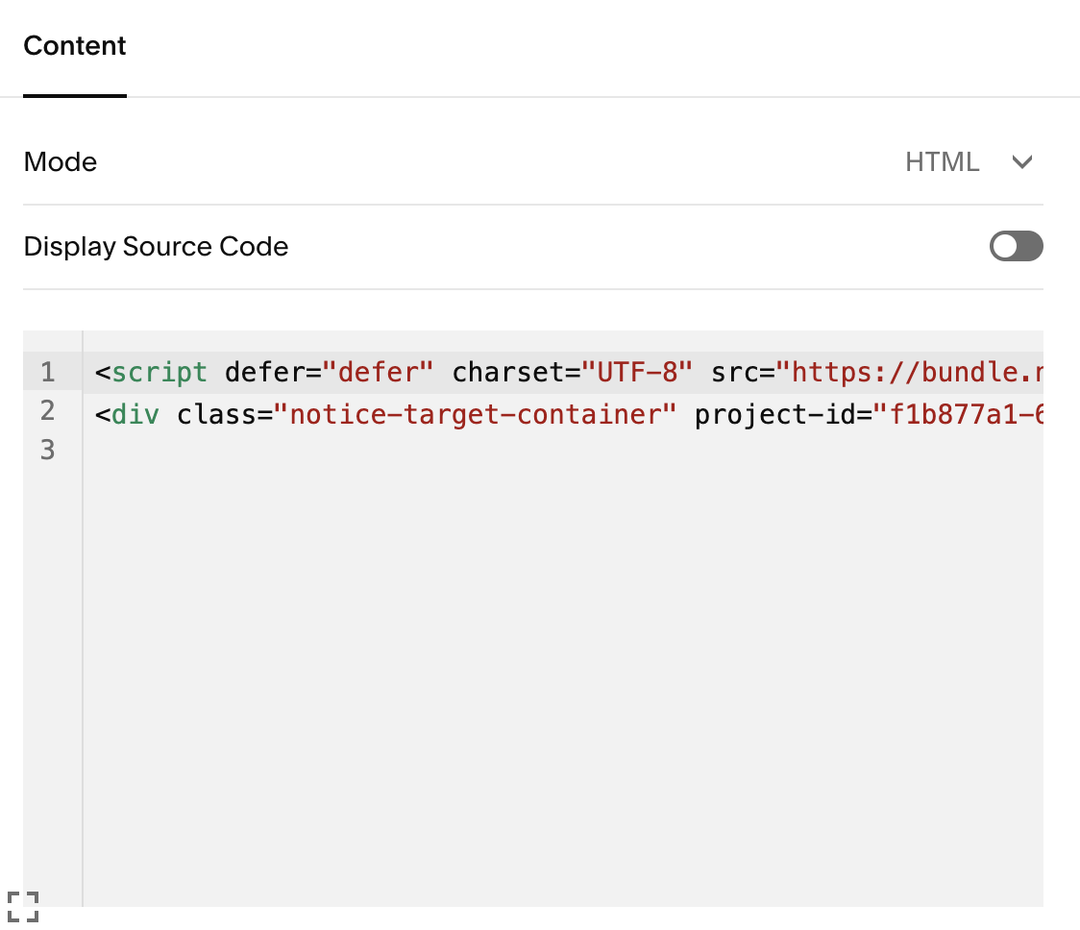
- 確保在模式上選擇了HTML。將從Notice編輯器中複製的代碼粘貼到保留給代碼的框中,放在第一行。

- 返回Notice編輯器→集成→HTML→並複製第二行代碼

- 返回Squarespace,將代碼粘貼到第二行並點擊框外以關閉它。

- 在編輯器內將顯示代碼塊。點擊模態窗口左上角的保存。

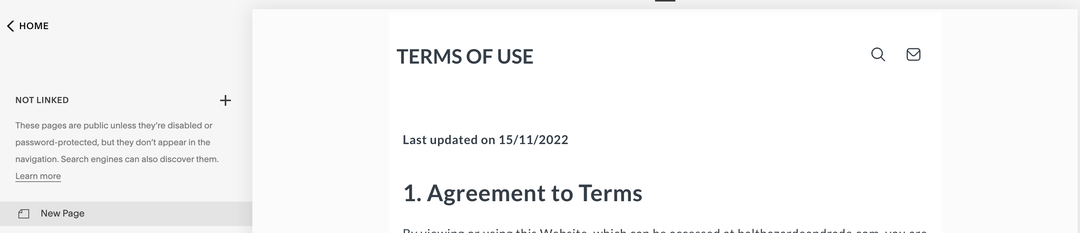
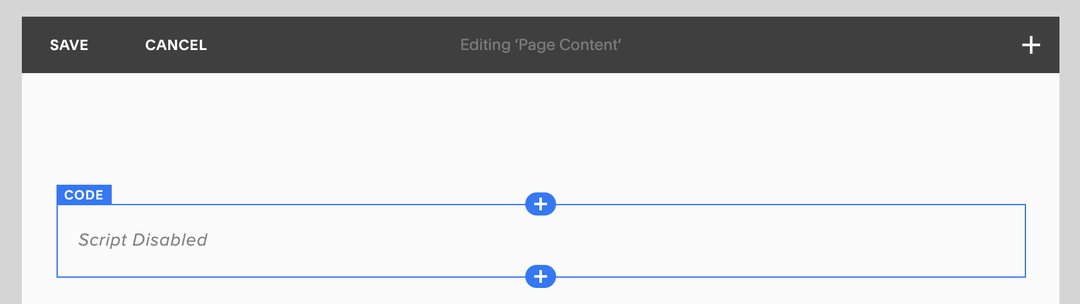
Violà!您的塊已經在您的網站上線🎉去那裡檢查!注意:在編輯時,該塊將顯示為編輯器內的下面的圖像。您將無法在編輯模式下看到其中的內容。只有在完成編輯後,內容才會顯示,就像下面的第二張圖像一樣。
Violà! Your block is already live in your website 🎉 Go there to check!
Note: while editing, the block will be displayed as the image below inside the editor. You're not going to be able to see the content inside of it in edition mode.
When you're done with editing, the content will be displayed, just like the second image below.
When you're done with editing, the content will be displayed, just like the second image below.