💅 Webflow
How to create an FAQ on Webflow?
Para empezar, aquí encontrarás un pequeño tutorial en video que explica cómo crear un FAQ en Webflow. La experiencia de usuario ha cambiado un poco desde entonces, ¡pero los pasos siguen siendo los mismos ;).
Puedes ver nuestro propio ejemplo aquí.
Recordatorio: necesitas una suscripción paga a Webflow para que funcione 💰
Create an account and FAQ on Notice
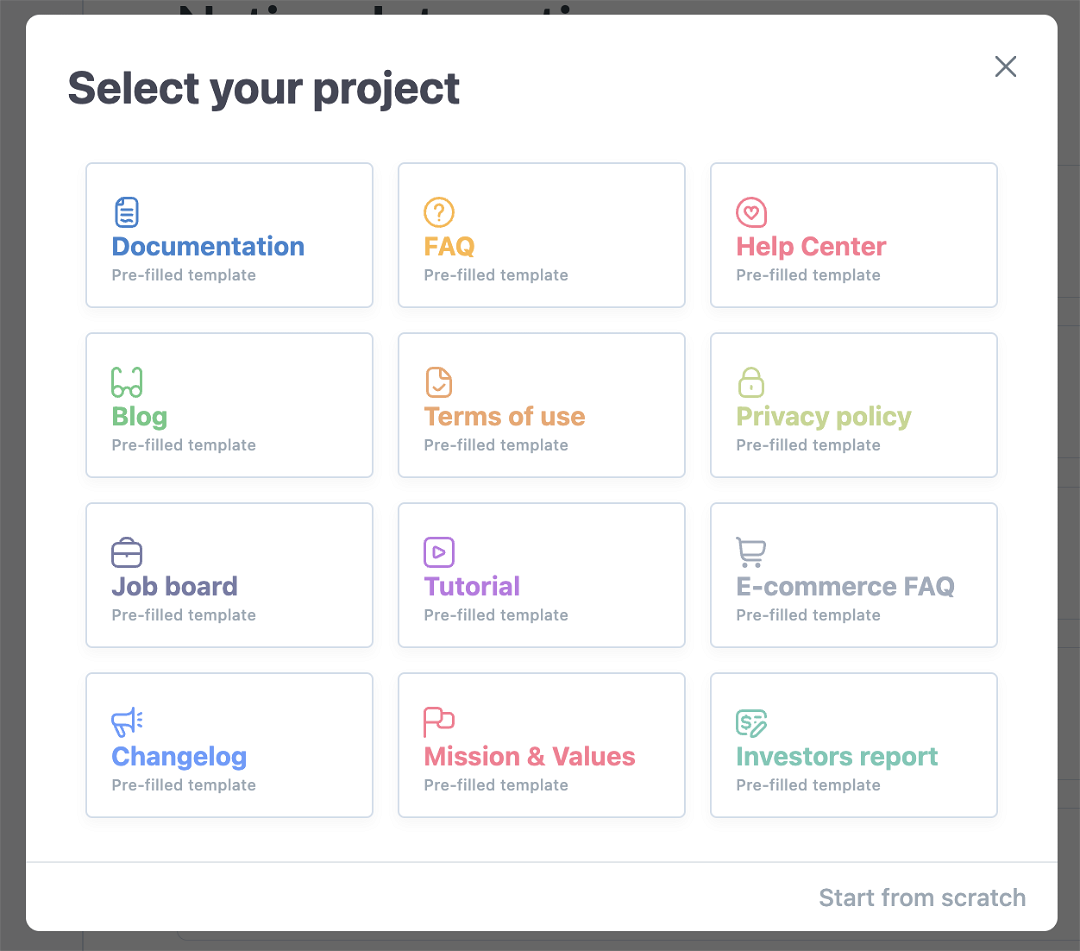
Haz clic aquí para registrarte o iniciar sesión. Luego se te pedirá que crees tu primer proyecto. Simplemente selecciona FAQ.

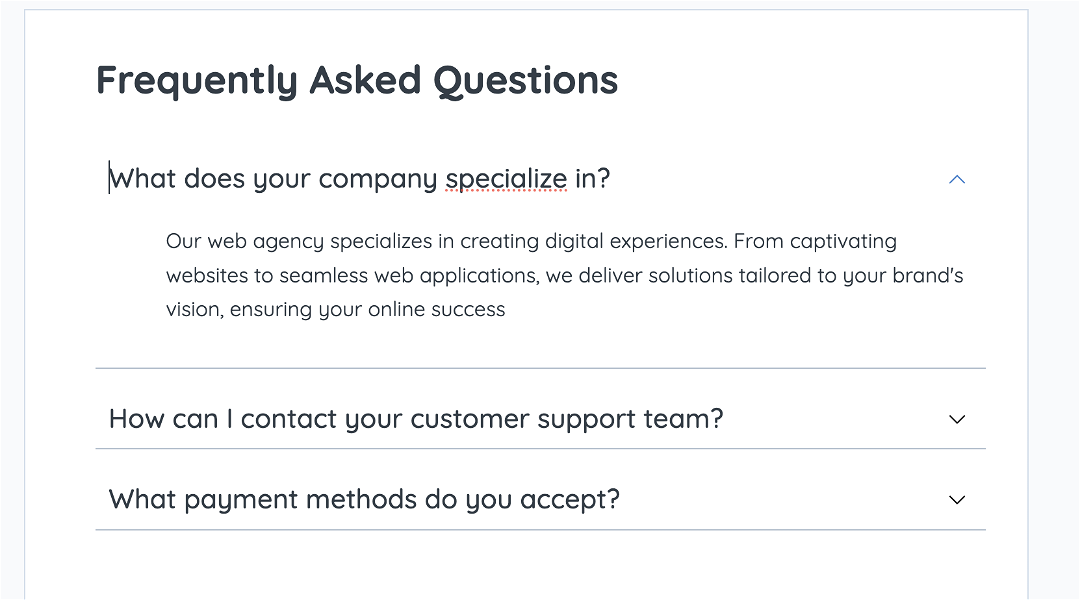
Ahora puedes ingresar contenido en tu primer artículo y personalizar tu FAQ.
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
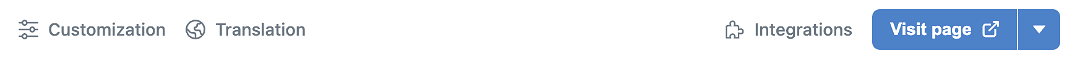
Haz clic en el icono de Integraciones en la barra de navegación 🚀

Luego selecciona Webflow y pega el primer fragmento de código.
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
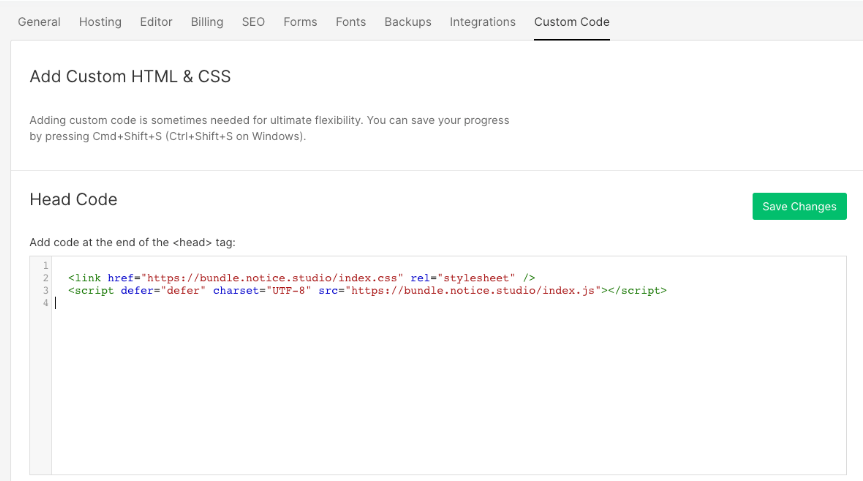
Inicia sesión en tu cuenta de Webflow, ve a la configuración de tu proyecto y encuentra la pestaña de "Código personalizado".

Aquí puedes copiar/pegar el primer fragmento de código. No olvides hacer clic en "Guardar cambios".
Editor de Webflow
Webflow editor
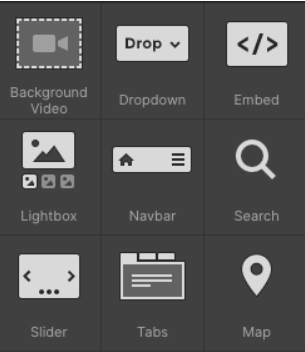
Ahora, ve al editor de Webflow y elige un lugar donde quieras poner tu FAQ. Haz clic en él y luego agrega un "Bloque de inserción".

Importante: Tu FAQ se ajustará a su elemento padre, lo que significa que si su padre no ocupa todo el ancho de la página, el FAQ tampoco lo hará.
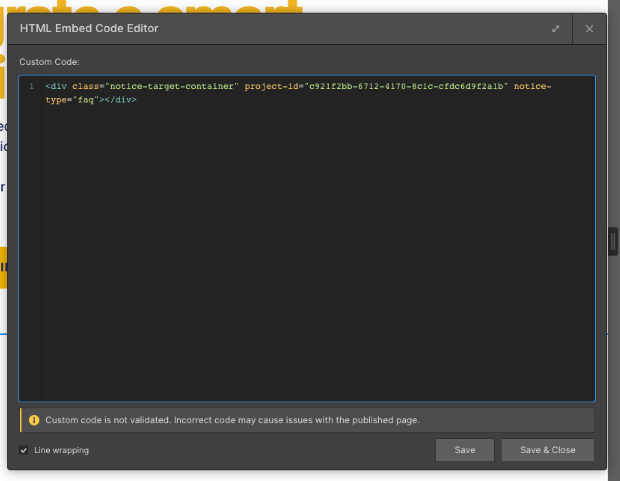
En el código de inserción, copia y pega el segundo fragmento.
In the Embed code, copy paste the second snippet.

¡Felicidades 🎉
Has terminado.