💅 Webflow
How to create an FAQ on Webflow?
Pour commencer, voici une petite vidéo tutorielle qui explique comment créer une FAQ sur Webflow. L'UX a un peu changé depuis, mais les étapes restent les mêmes ;).
Vous pouvez consulter notre propre exemple ici.
Rappel : vous avez besoin d'un abonnement payant à Webflow pour que cela fonctionne 💰
Create an account and FAQ on Notice
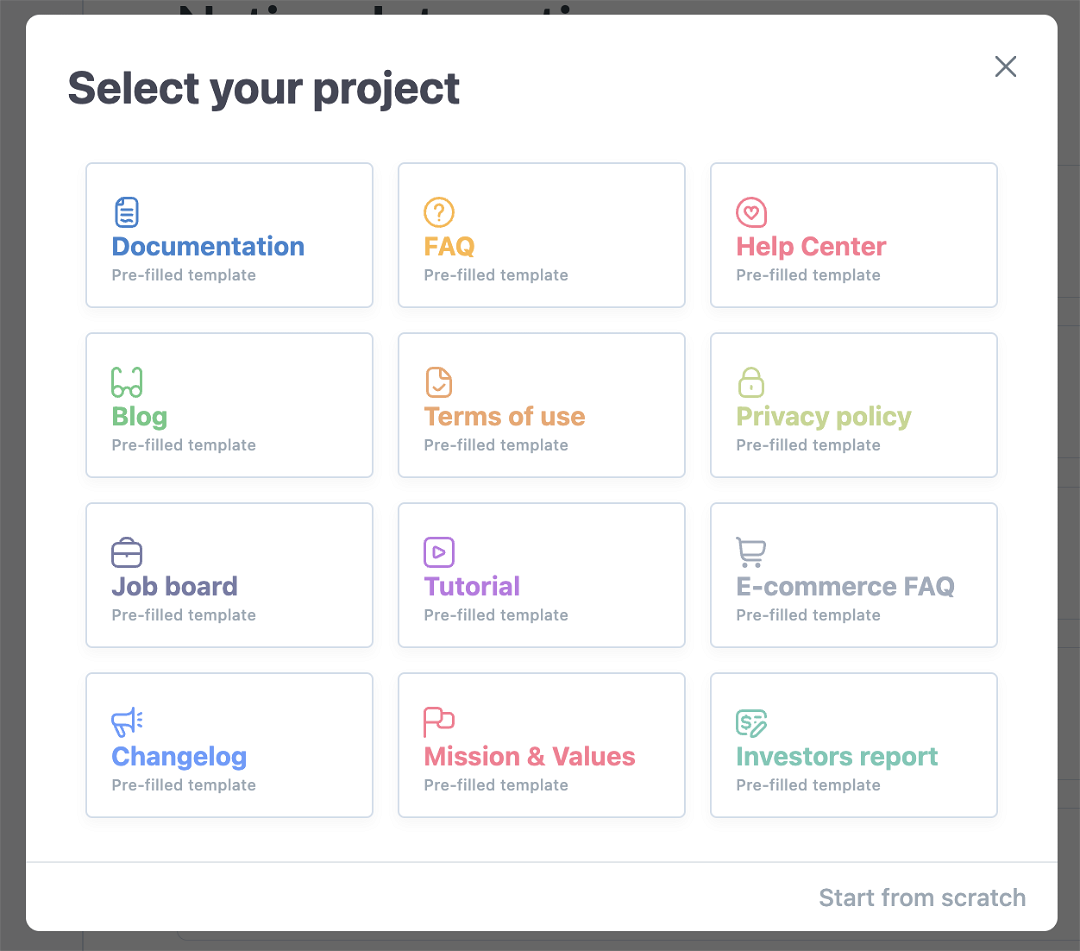
Cliquez ici pour vous inscrire ou vous connecter. Vous serez ensuite invité à créer votre premier projet. Sélectionnez simplement FAQ.

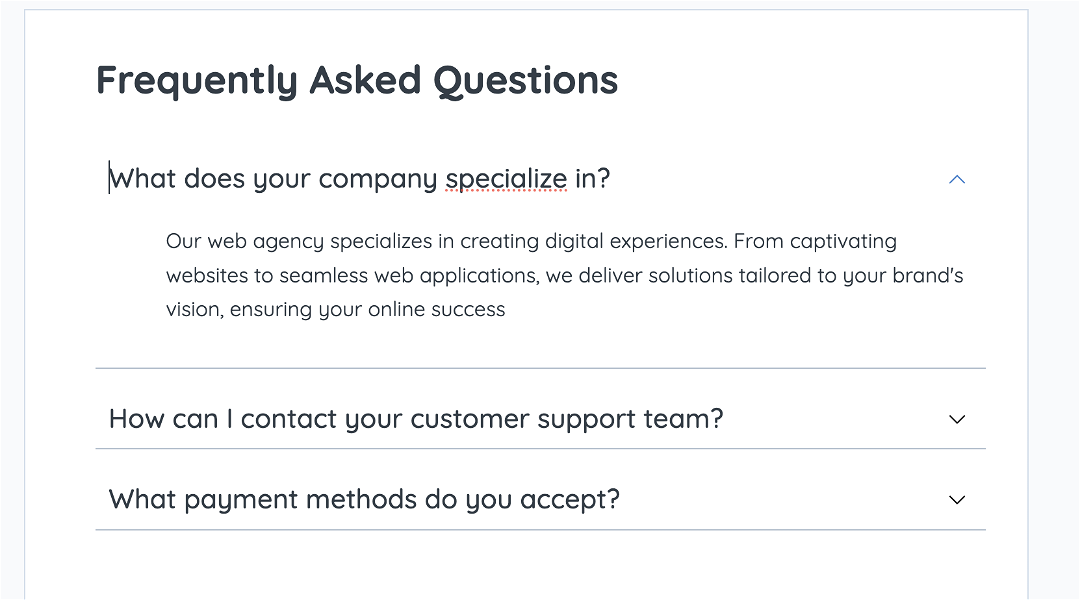
Vous pouvez maintenant entrer du contenu dans votre premier article et personnaliser votre FAQ.
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
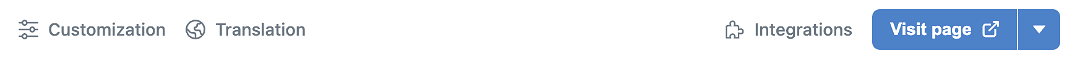
Cliquez sur l'icône Intégrations dans la barre de navigation 🚀

Ensuite, sélectionnez Webflow et collez le premier extrait de code.
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
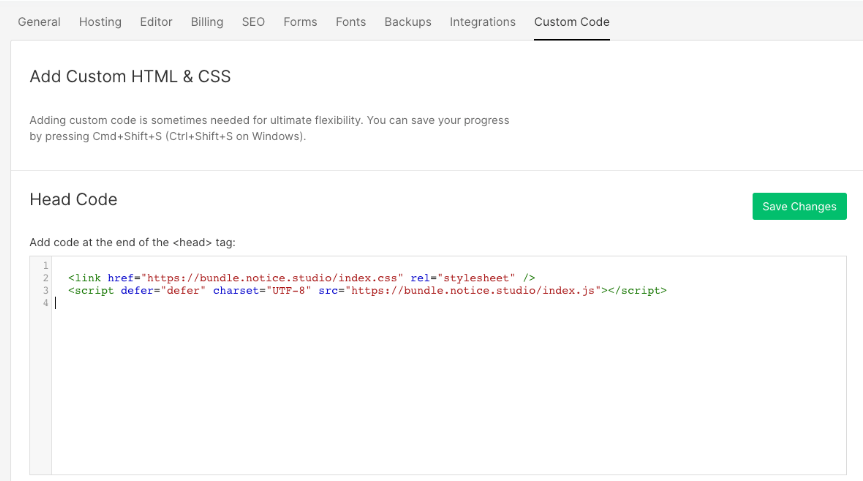
Connectez-vous à votre compte Webflow, allez dans les paramètres de votre projet et trouvez l'onglet "Code personnalisé".

Ici, vous pouvez copier/coller le premier extrait de code. N'oubliez pas de cliquer sur "Enregistrer les modifications".
Éditeur Webflow
Webflow editor
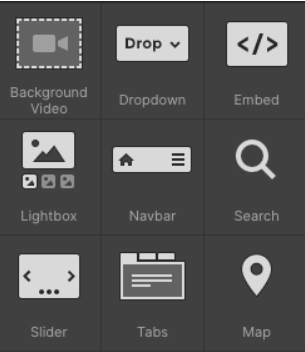
Maintenant, allez dans l'éditeur Webflow et choisissez un endroit où vous voulez mettre votre FAQ. Cliquez dessus, puis ajoutez un "Bloc d'intégration".

Important : Votre FAQ s'adaptera à son élément parent, ce qui signifie que si son parent ne prend pas toute la largeur de la page, la FAQ non plus !
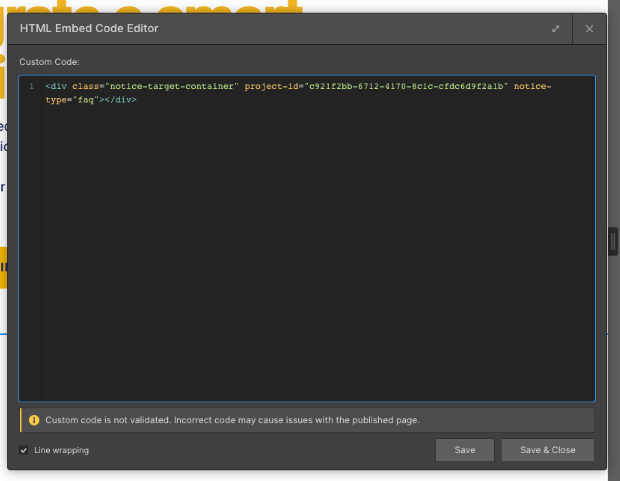
Dans le code d'intégration, copiez-collez le deuxième extrait.
In the Embed code, copy paste the second snippet.

Félicitations 🎉
Vous avez terminé.