💅 Webflow
How to create an FAQ on Webflow?
Per iniziare, qui trovi un piccolo tutorial video che spiega come creare un FAQ su Webflow. L'UX è cambiata un po' da allora, ma i passaggi rimangono gli stessi ;).
Puoi controllare il nostro esempio qui.
Promemoria: è necessaria un'iscrizione a pagamento a Webflow affinché funzioni 💰
Create an account and FAQ on Notice
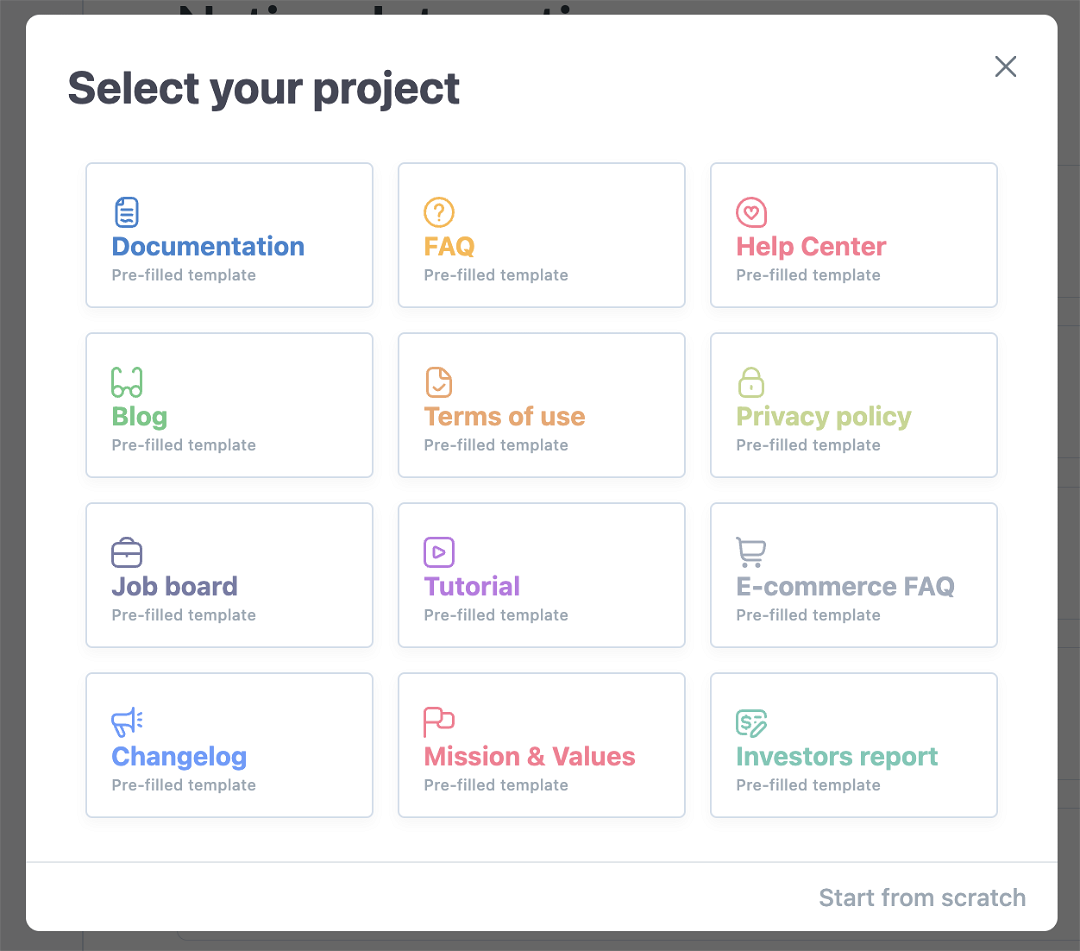
Fai clic qui per iscriverti o accedere. Ti verrà quindi chiesto di creare il tuo primo progetto. Seleziona semplicemente FAQ.

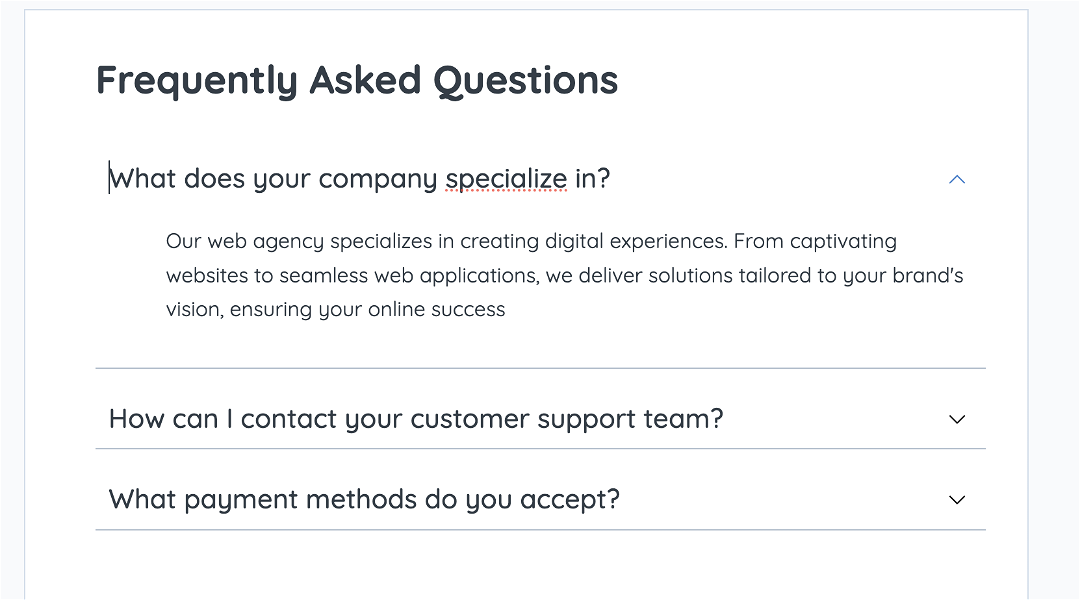
Ora puoi inserire del contenuto nel tuo primo articolo e personalizzare la tua FAQ.
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
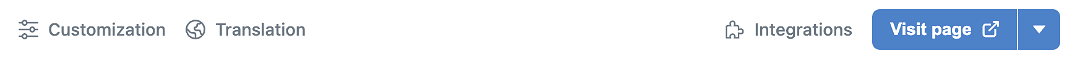
Fai clic sull'icona Integrazioni nella barra di navigazione 🚀

Quindi seleziona Webflow e incolla il primo snippet di codice.
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
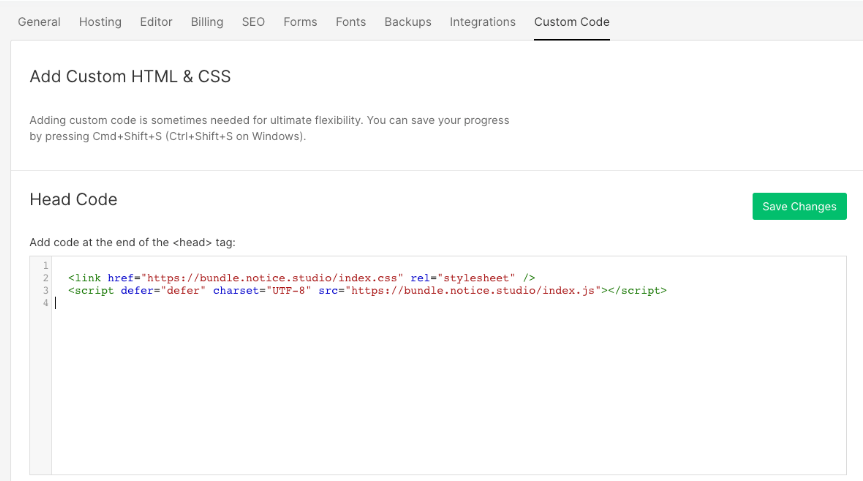
Accedi al tuo account Webflow, vai alle impostazioni del tuo progetto e trova la scheda "Codice personalizzato".

Qui puoi copiare/incollare il primo snippet di codice. Non dimenticare di fare clic su "Salva modifiche".
Editor di Webflow
Webflow editor
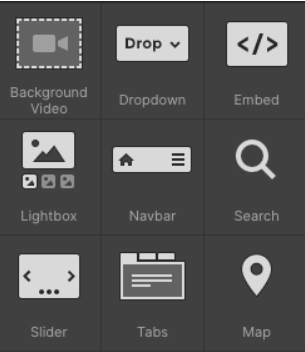
Ora, vai all'editor di Webflow e scegli un posto dove vuoi mettere la tua FAQ. Cliccaci sopra e poi aggiungi un "Blocco di incorporamento".

Importante: la tua FAQ si adatterà all'elemento genitore, il che significa che se il genitore non occupa l larghezza della pagina, neanche la FAQ lo farà!
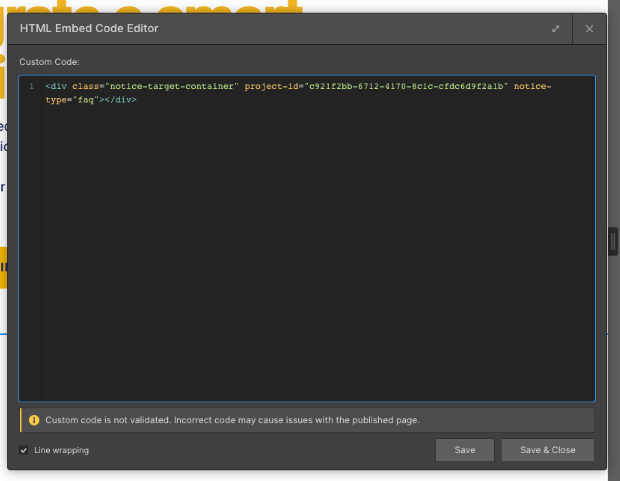
Nel codice di incorporamento, copia e incolla il secondo snippet.
In the Embed code, copy paste the second snippet.

Congratulazioni 🎉
Hai finito.