💅 웹플로우
How to create an FAQ on Webflow?
시작하려면 여기에서 웹플로우에서 FAQ를 만드는 방법을 설명하는 작은 비디오 자습서를 찾을 수 있습니다. 사용자 경험이 약간 변경되었지만 단계는 동일합니다 ;).
여기에서 우리 자체 예제를 확인할 수 있습니다.
알림: 웹플로우를 사용하려면 유료 구독이 필요합니다 💰
Create an account and FAQ on Notice
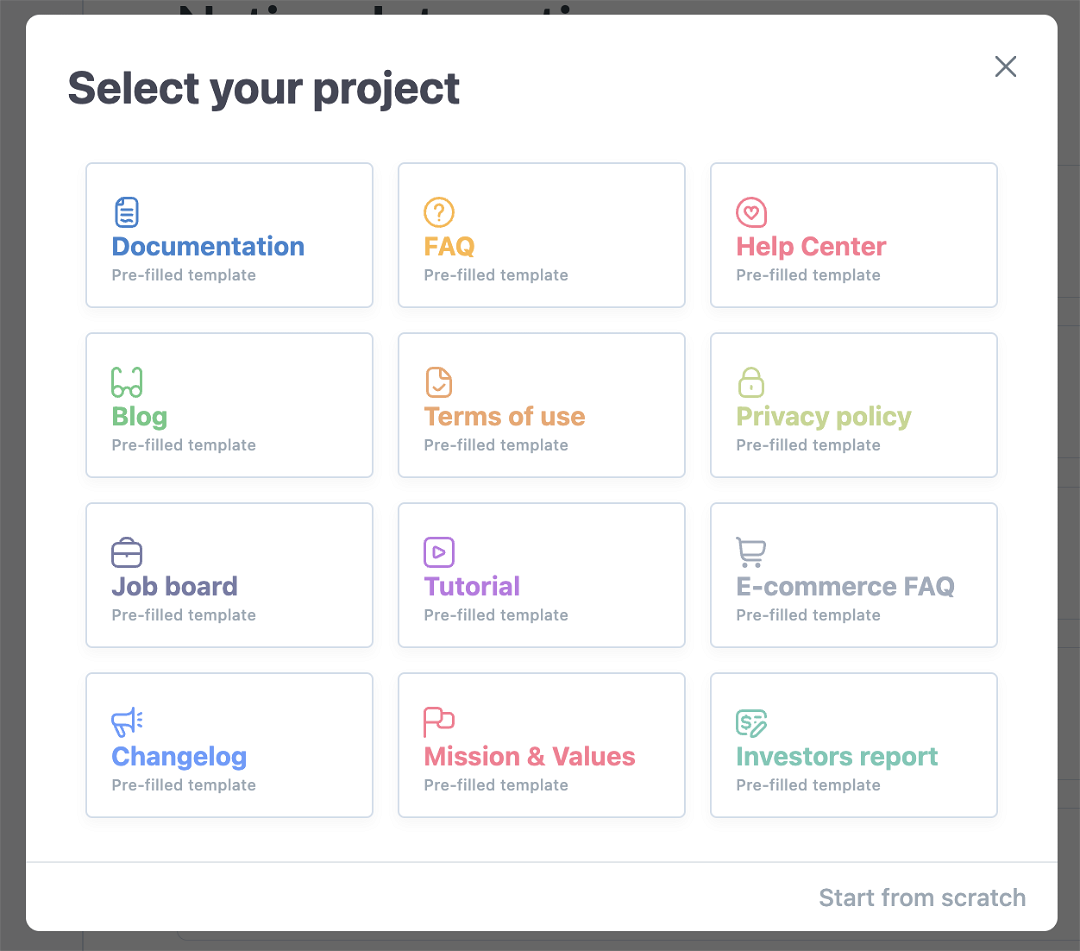
여기를 클릭하여 가입하거나 로그인하세요. 그런 다음 첫 번째 프로젝트를 만들도록 안내됩니다. FAQ를 선택하세요.

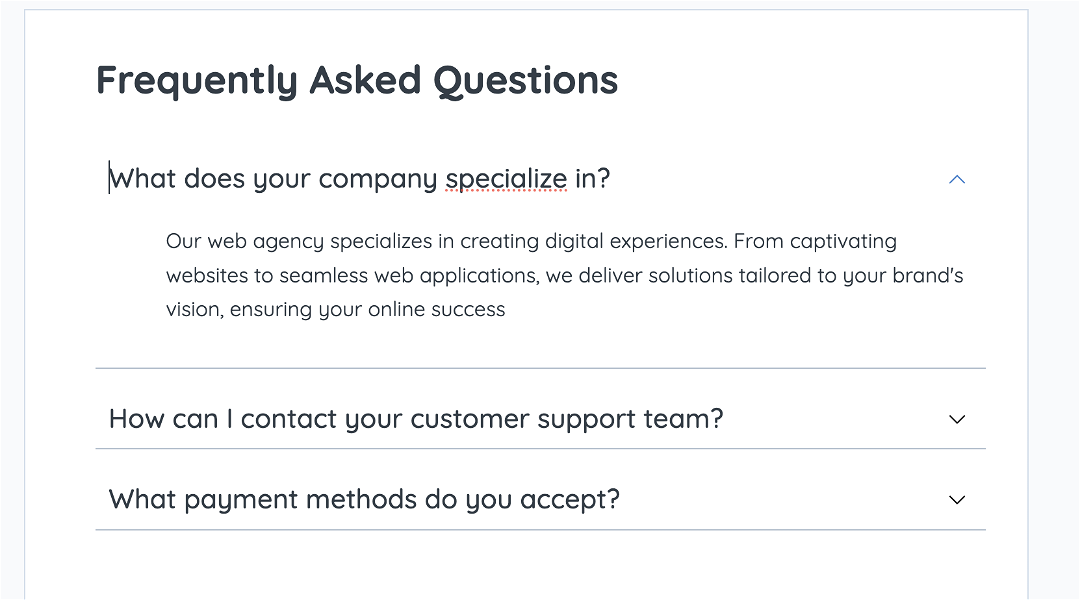
이제 첫 번째 기사에 콘텐츠를 입력하고 FAQ를 사용자 정의할 수 있습니다.
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
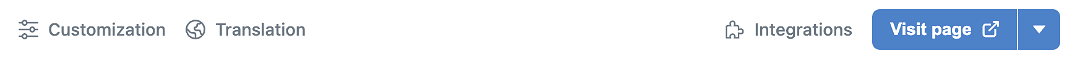
네비게이션 바의 통합 아이콘을 클릭하세요 🚀

그런 다음 웹플로우를 선택하고 첫 번째 코드 조각을 붙여 넣으세요.
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
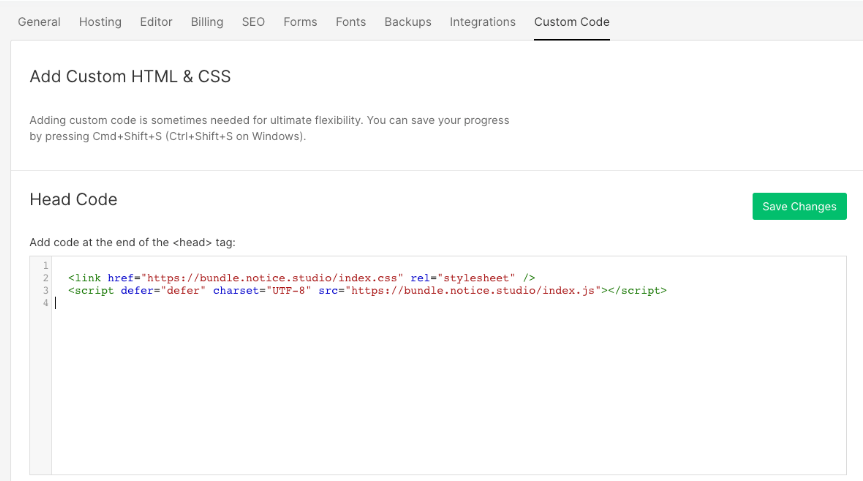
웹플로우 계정에 로그인하고 프로젝트 설정으로 이동한 다음 "사용자 정의 코드" 탭을 찾으세요.

여기에서 첫 번째 코드 조각을 복사/붙여넣을 수 있습니다. "변경 사항 저장"을 클릭하는 것을 잊지 마세요.
웹플로우 편집기
Webflow editor
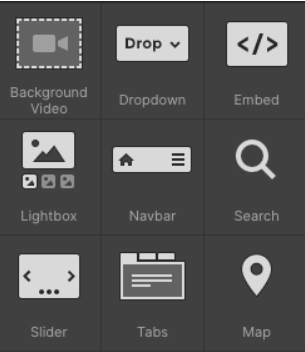
이제 웹플로우 편집기로 이동하여 FAQ를 넣을 위치를 선택하세요. 그리고 "임베드 블록"을 추가하세요.

중요: FAQ는 부모 요소에 맞게 되며, 부모가 페이지의 전체 너비를 차지하지 않으면 FAQ도 그렇지 않습니다!
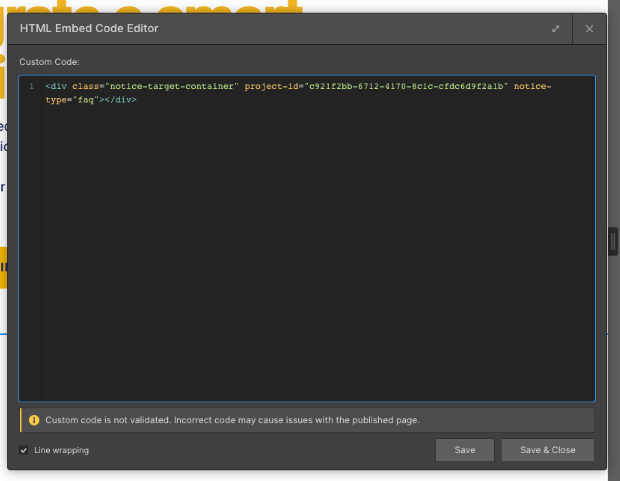
임베드 코드에서 두 번째 코드 조각을 복사하여 붙여넣으세요.
In the Embed code, copy paste the second snippet.

축하합니다 🎉
완료되었습니다.