💅 Webflow
How to create an FAQ on Webflow?
Para começar, aqui você encontra um pequeno tutorial em vídeo que explica como criar um FAQ no Webflow. A UX mudou um pouco desde então, mas os passos permanecem os mesmos ;).
Você pode conferir nosso próprio exemplo aqui.
Lembrete: você precisa de uma assinatura paga no Webflow para que funcione 💰
Create an account and FAQ on Notice
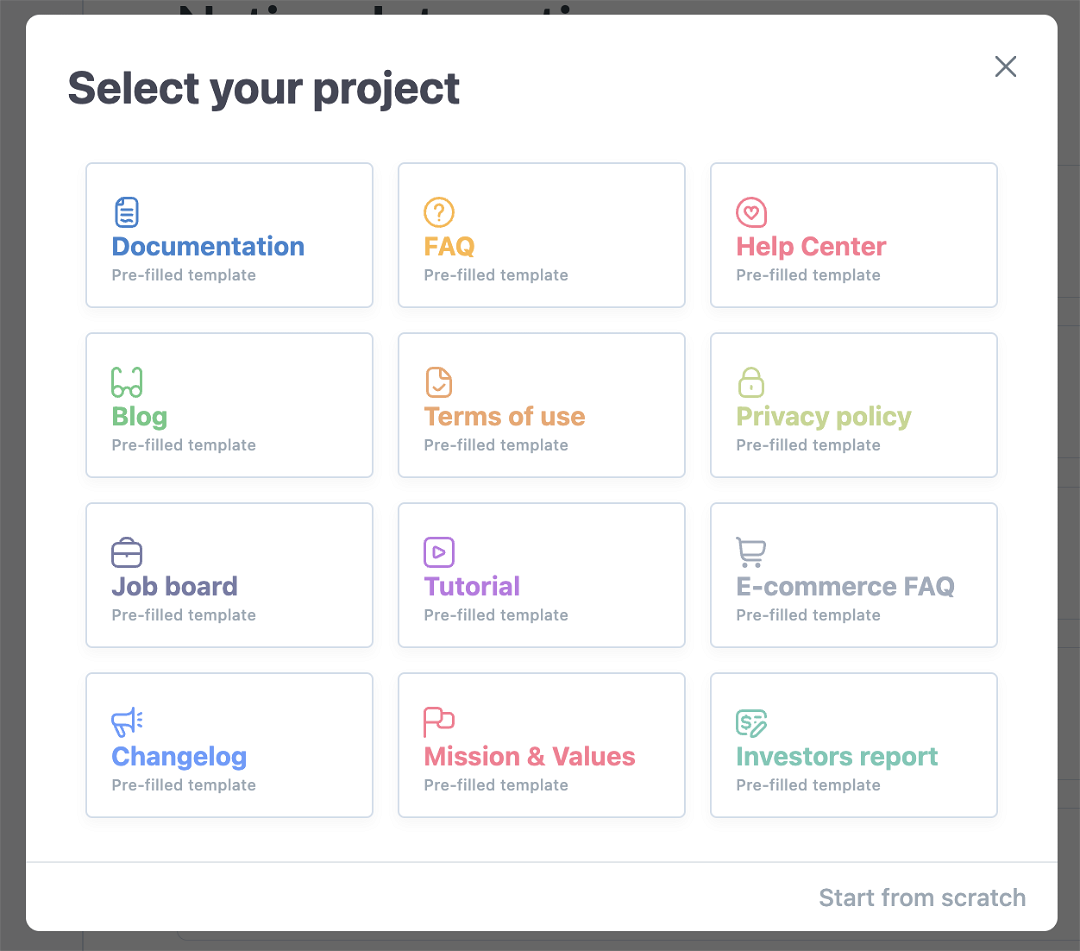
Clique aqui para se inscrever ou fazer login. Em seguida, você será solicitado a criar seu primeiro projeto. Basta selecionar FAQ.

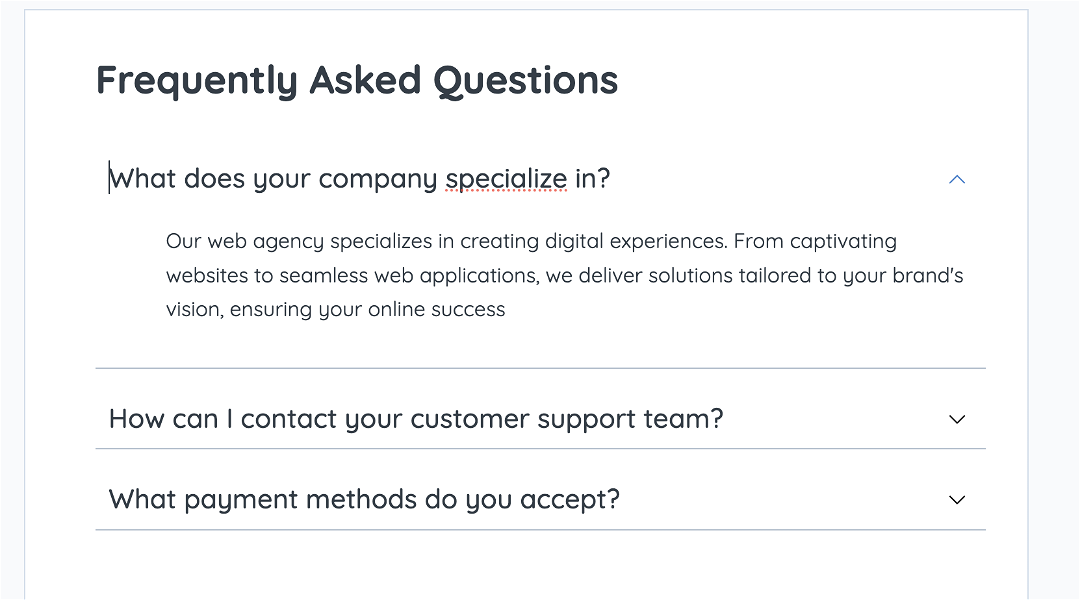
Agora você pode inserir algum conteúdo em seu primeiro artigo e personalizar seu FAQ.
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
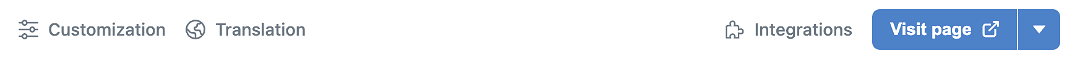
Clique no ícone de Integrações na barra de navegação 🚀

Em seguida, selecione Webflow e cole o primeiro trecho de código.
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
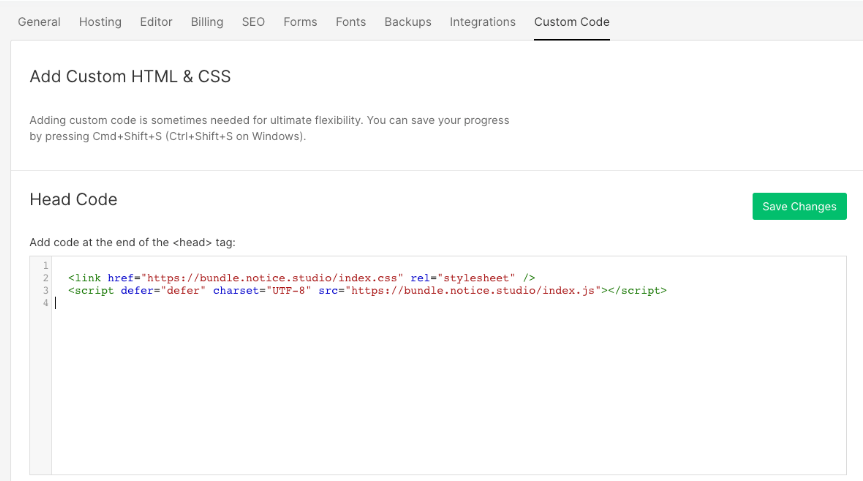
Faça login na sua conta do Webflow, vá para as configurações do seu projeto e encontre a guia "Código personalizado".

Aqui você pode copiar/colar o primeiro trecho de código. Não se esqueça de clicar em "Salvar alterações".
Editor do Webflow
Webflow editor
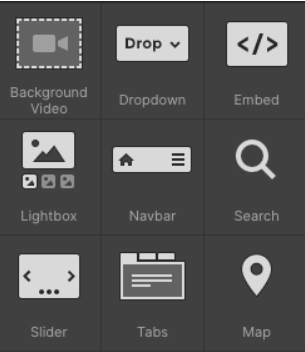
Agora, vá para o editor do Webflow e escolha um local onde deseja colocar seu FAQ. Clique nele e adicione um "Bloco de incorporação".

Importante: Seu FAQ se ajustará ao elemento pai, o que significa que se o pai não ocupar toda a largura da página, o FAQ também não ocupará!
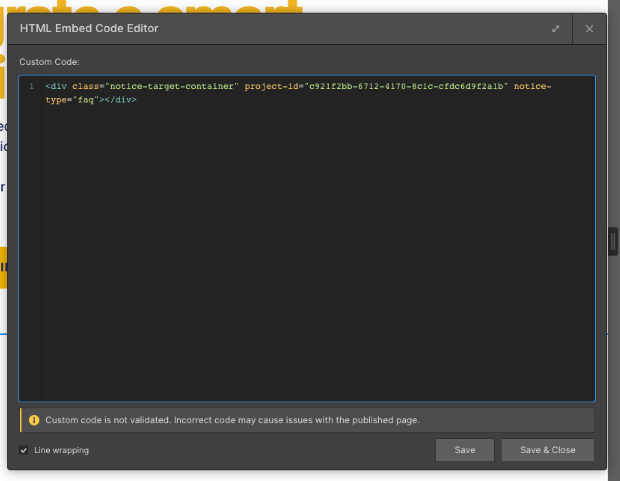
No código de incorporação, copie e cole o segundo trecho.
In the Embed code, copy paste the second snippet.

Parabéns 🎉
Você terminou.