💅 Webflow
How to create an FAQ on Webflow?
要开始,请在此处找到一个小视频教程,解释如何在 Webflow 上创建常见问题。用户体验有些变化,但步骤仍然相同 ;)
您可以在这里查看我们的示例。
提醒:您需要付费订阅 Webflow 才能使用 💰
Create an account and FAQ on Notice
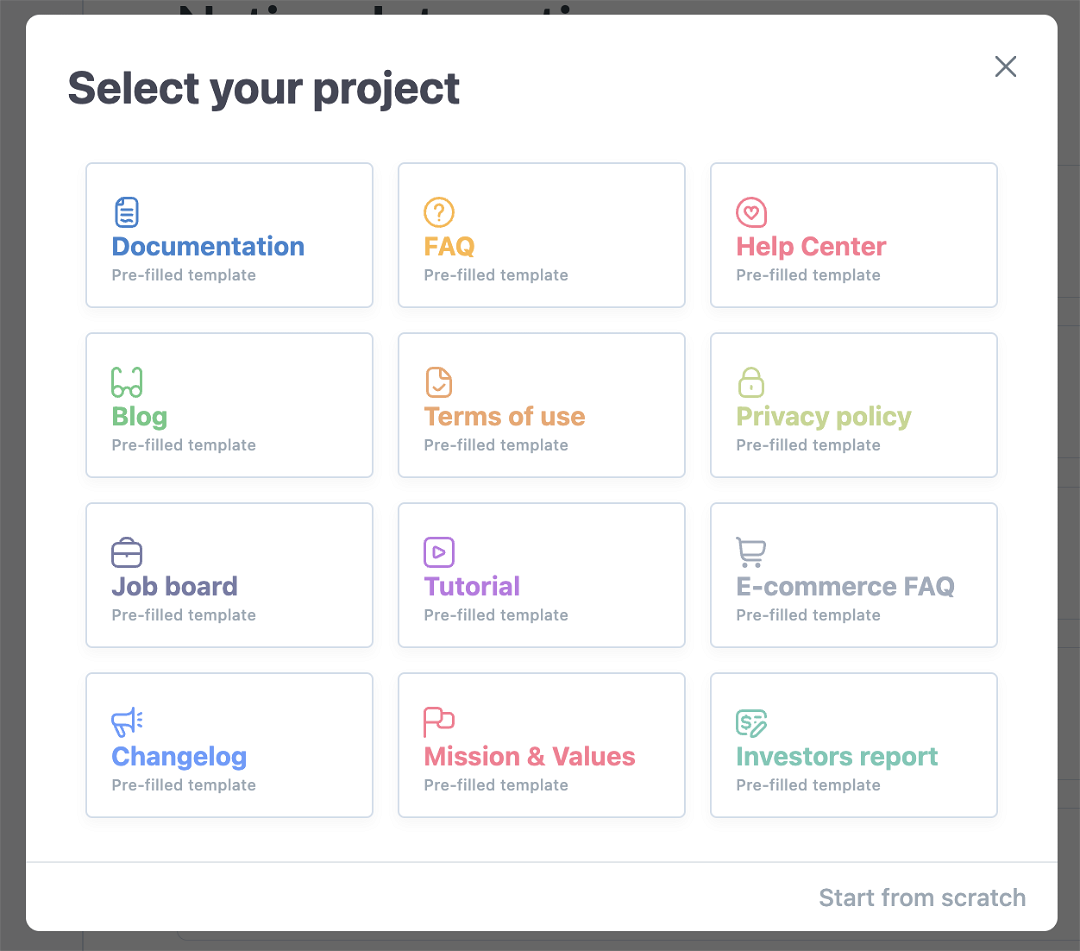
单击此处注册或登录。然后,您将被提示创建您的第一个项目。只需选择常见问题。

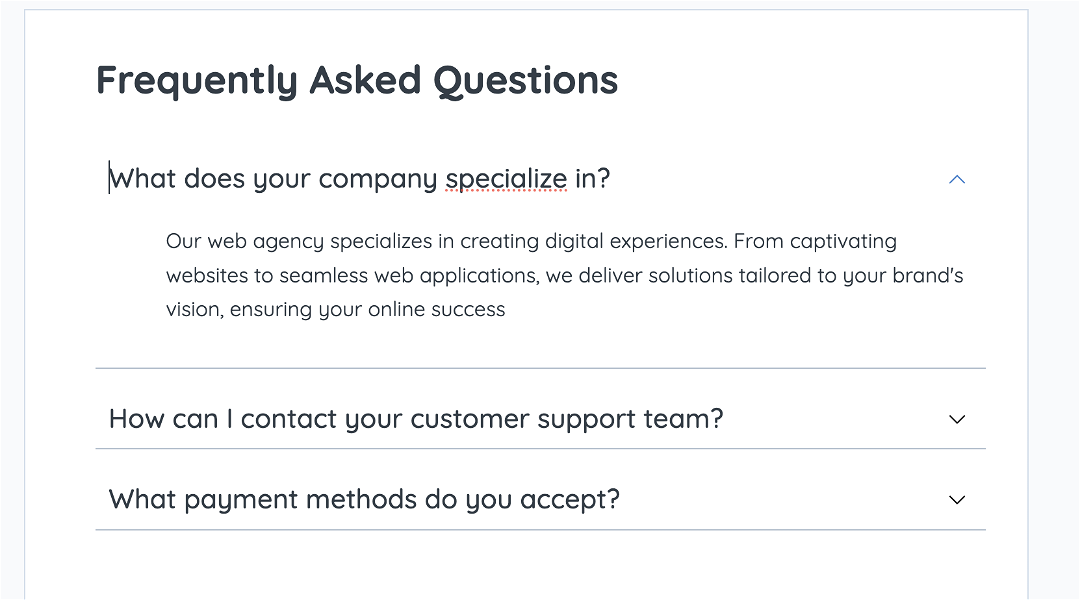
现在,您可以在第一篇文章中输入一些内容并自定义您的常见问题。
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
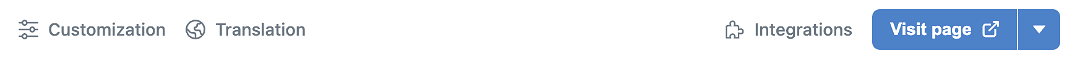
单击导航栏中的集成图标 🚀

然后选择 Webflow 并粘贴代码的第一个片段。
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
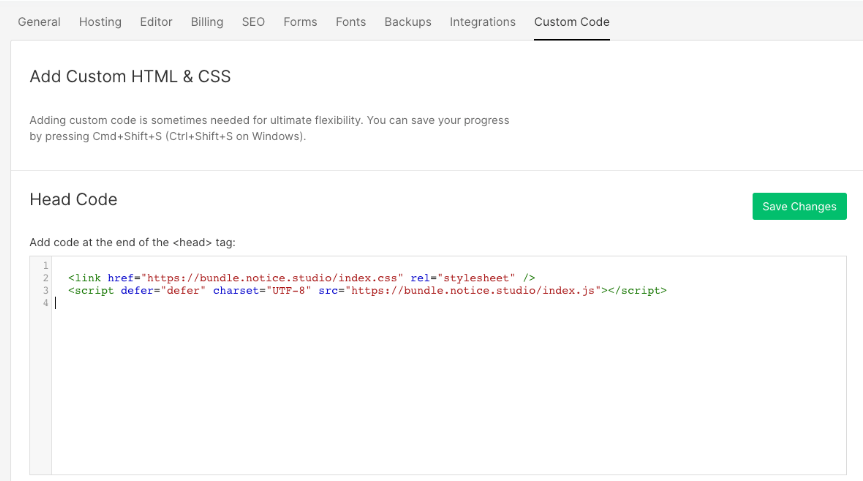
登录到您的 Webflow 帐户,转到您的项目设置,并找到“自定义代码”选项卡。

在这里,您可以复制/粘贴代码的第一个片段。不要忘记单击“保存更改”。
Webflow 编辑器
Webflow editor
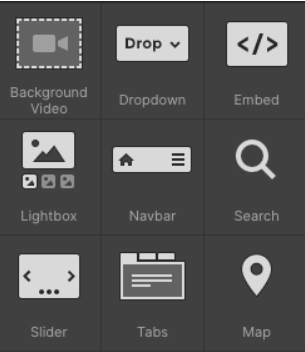
现在,转到 Webflow 编辑器并选择要放置常见问题的位置。单击它,然后添加“嵌入块”。

重要提示:您的常见问题将适应其父元素,这意味着如果其父元素未占据页面的全部宽度,则常见问题也不会占据全部宽度!
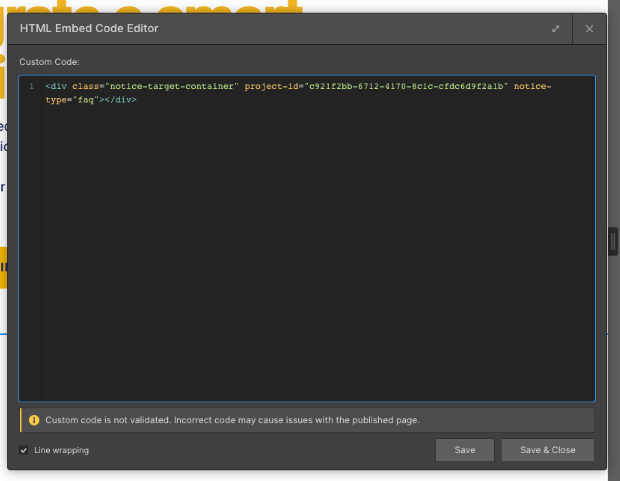
在嵌入代码中,复制粘贴第二个片段。
In the Embed code, copy paste the second snippet.

恭喜 🎉
您已完成。