💅 Webflow
How to create an FAQ on Webflow?
要開始,您可以在這裡找到一個小視頻教程,該教程解釋了如何在 Webflow 上創建常見問題解答。使用者體驗有些變化,但步驟仍然相同 ;).
您可以在此處查看我們的範例。
提醒:您需要付費訂閱 Webflow 才能使用 💰
Create an account and FAQ on Notice
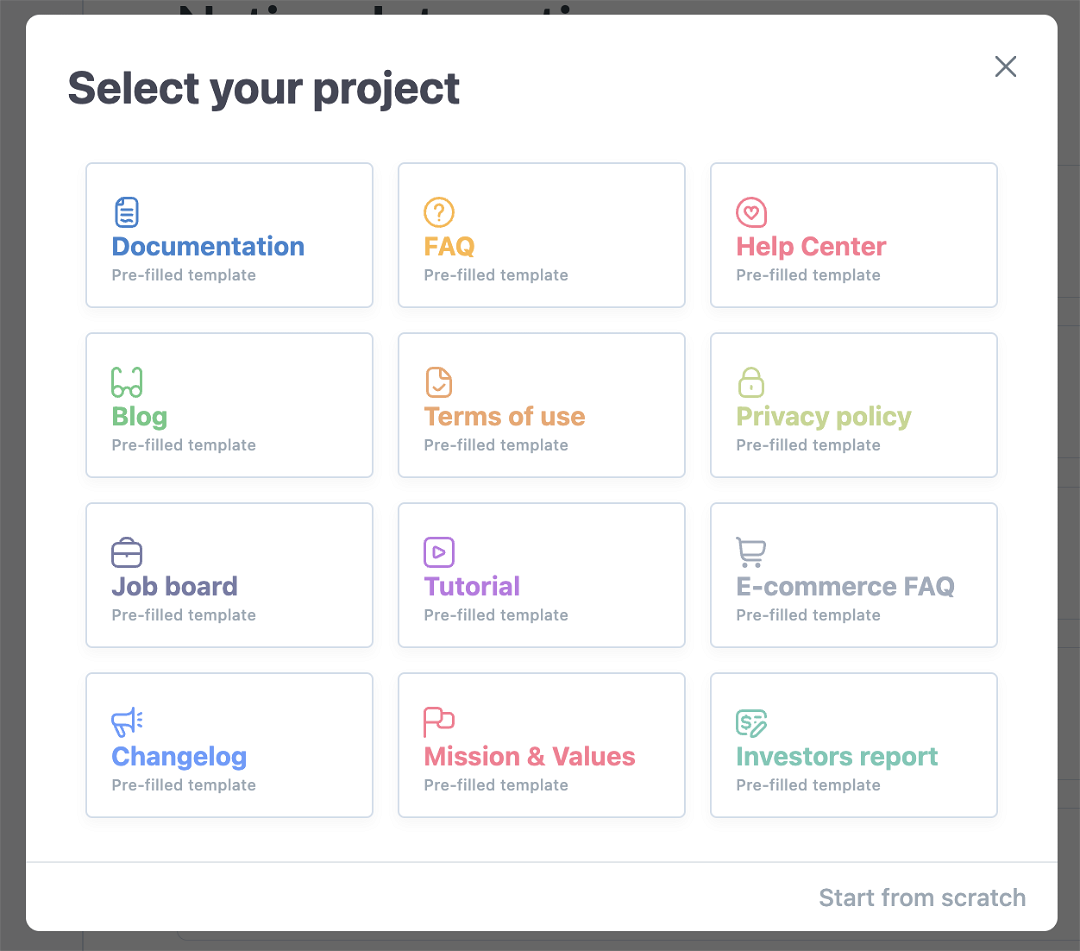
點擊這裡註冊或登入。然後您將被提示創建您的第一個專案。只需選擇常見問題解答。

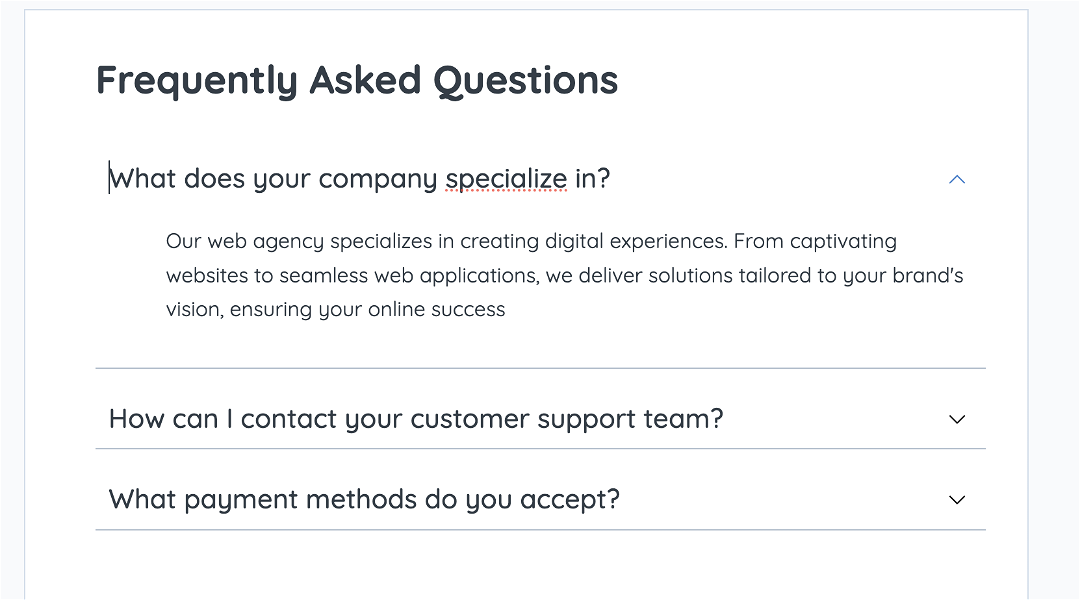
現在您可以在您的第一篇文章中輸入一些內容並自定義您的常見問題解答。
You can now enter some content in your first article and customize your FAQ.
Notice works just like any other editor such as Google Docs or Notion. You can edit, delete, and find extra functions by selecting the text. Drag-and-drop elements for easy organization.

Deploy your FAQ
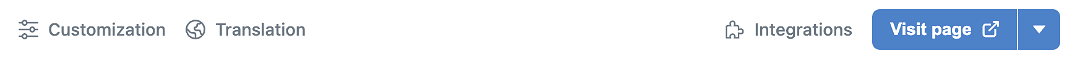
在導覽列中點擊整合圖示 🚀

然後選擇 Webflow 並貼上第一個程式碼片段。
Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
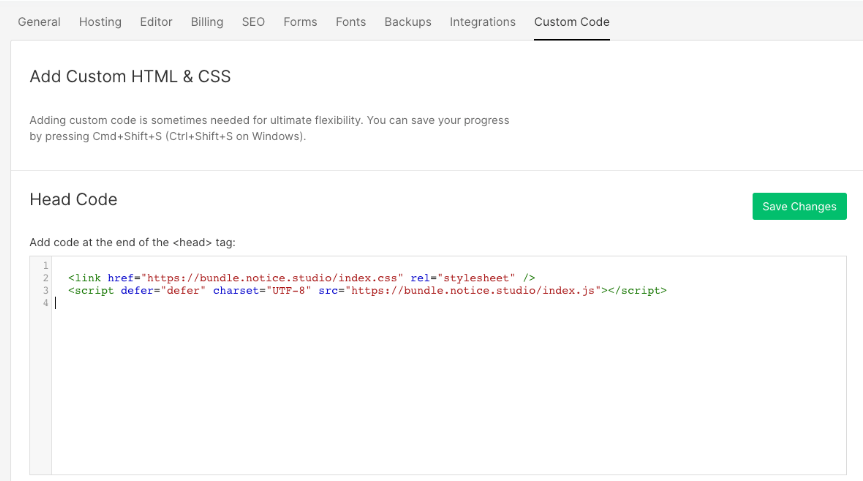
登入您的 Webflow 帳戶,前往您的專案設定,並找到「自訂程式碼」選項卡。

在這裡您可以複製/貼上第一個程式碼片段。不要忘記點擊「儲存變更」。
Webflow 編輯器
Webflow editor
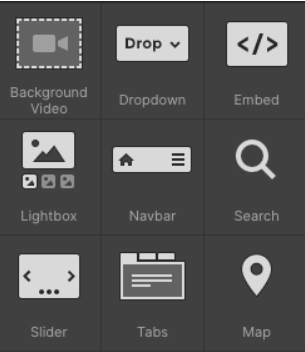
現在,前往 Webflow 編輯器並選擇您想放置常見問題解答的位置。點擊它,然後添加一個「嵌入區塊」。

重要提示:您的常見問題解答將適應其父元素,這意味著如果其父元素未佔據頁面的整個寬度,則常見問題解答也不會佔據整個寬度!
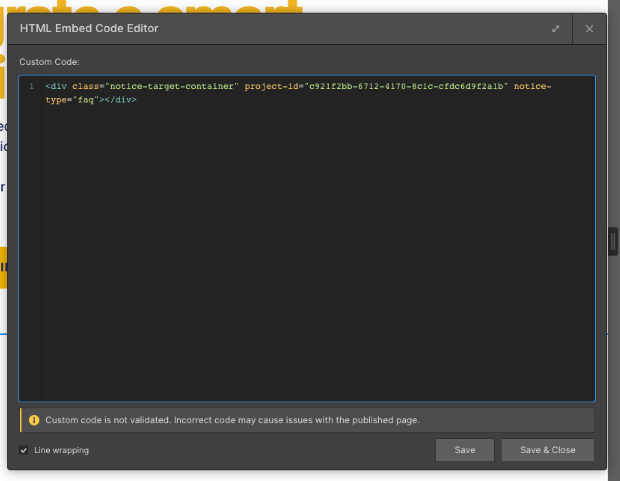
在嵌入程式碼中,複製並貼上第二個程式碼片段。
In the Embed code, copy paste the second snippet.

恭喜 🎉
您已完成。