🪄 위그스
👩🏫 Preambule
3분 안에 Wix에 공지 프로젝트가 구현됩니다. 첫 번째 구현 후에는 더 이상 아무것도 할 필요가 없습니다. 공지 내에서 콘텐츠를 편집하고 게시를 클릭하여 Wix 웹사이트에서 업데이트하십시오 ⚡️
📕Tutorial
1. 프로젝트 배포
- 화면 왼쪽 상단의 app.notice.studio에서 통합을 클릭하십시오

- HTML을 선택하고 표시된 첫 번째 코드를 복사하십시오


2. Wix 플랫폼에서
- Wix 웹사이트로 이동하여 편집기 모드로 들어가십시오
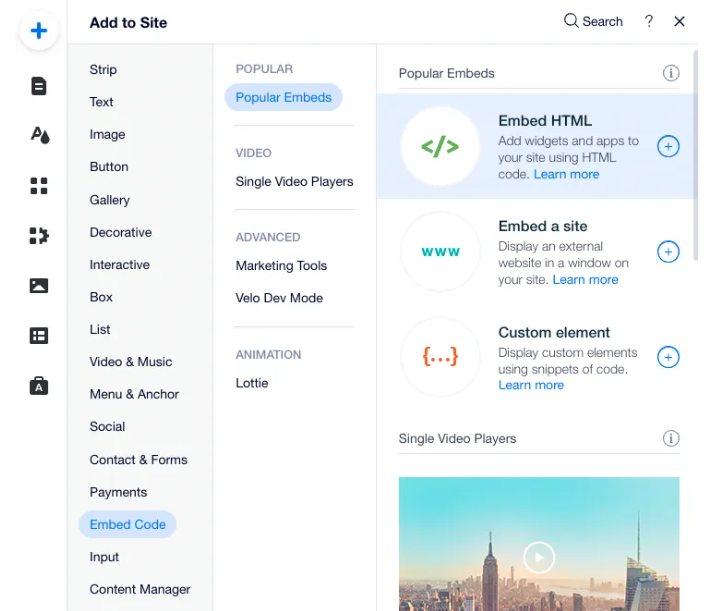
- 왼쪽 메뉴에서 + 아이콘을 클릭하십시오 → 임베드 코드 → 인기있는 임베드 → 그리고 임베드 HTML을 클릭하십시오

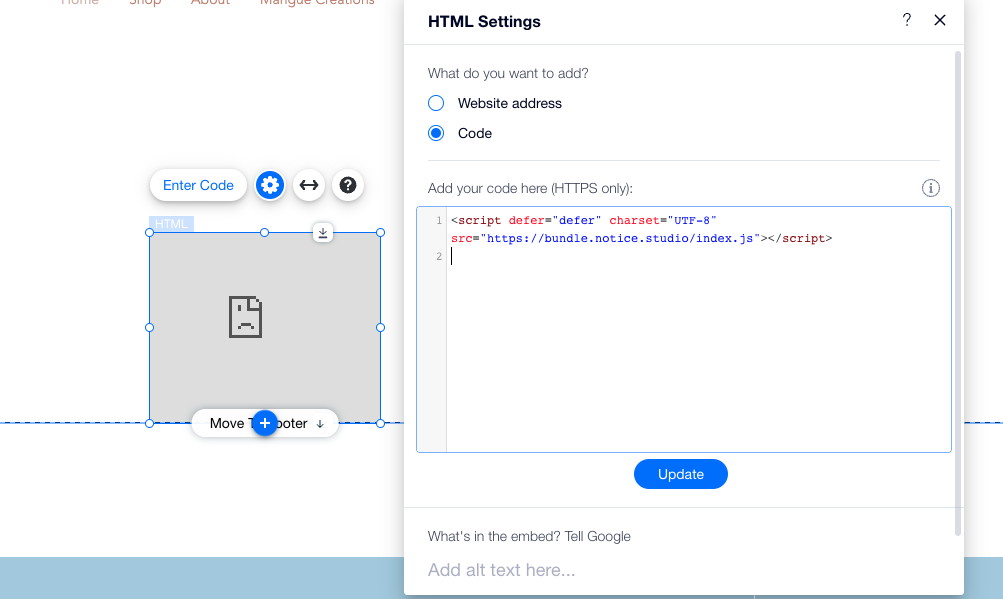
- An HTML box will appear inside your page. Select
Codeand paste the code you previously copied from Notice

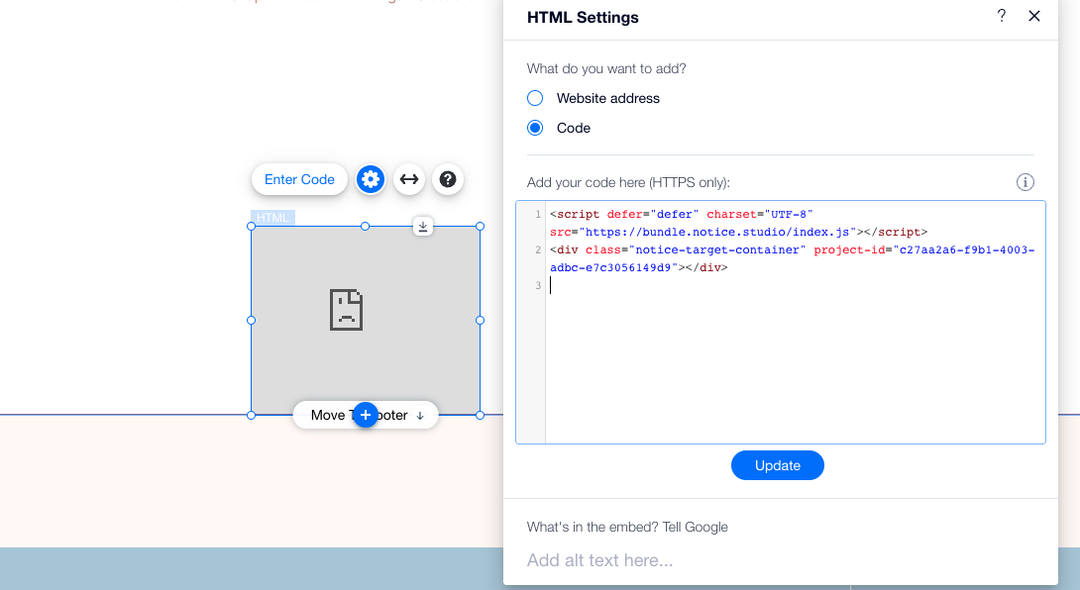
- Come back to
Notice Integrations pageand copy the second code that is displayed

- Go back to Wix editor. Paste the the code you copied in the second line available and click on
Update

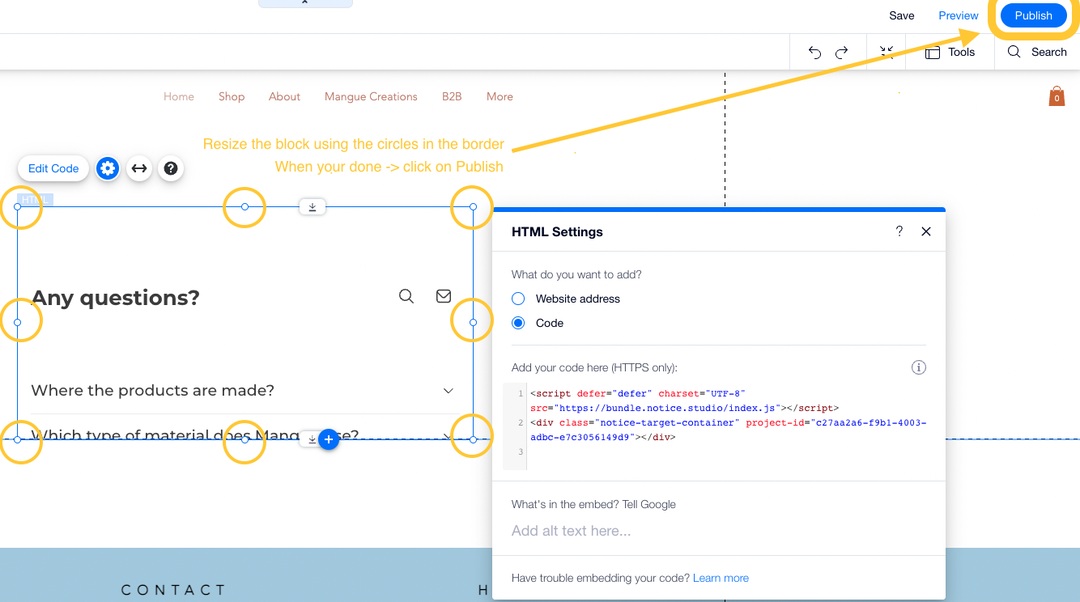
이제 HTML 블록의 크기를 조정하여 모든 것이 잘 표시되도록 한 다음 화면 오른쪽 상단의 게시를 클릭하십시오
Now you just need to resize the HTML block until everything is well displayed and then click on Publish in the top right corner of the screen.

잘 했어요! 프로젝트가 활성화되었습니다 🔥
Well done! You project is live 🔥